網站框架和瀏覽器分頁
網站框架設定主要和SEO相關,包含網站標題、標語、圖標和語言,而瀏覽器分頁位於網頁外,個別化設定有助於眾多網頁中快速找尋自己的網站。
開始設定
打開VScode的終端機,輸入npm run start,將docusaurus.config.js檔案開啟。
瀏覽器分頁位於網頁外,接下來將在docusaurus.config.js進行網站圖示、網站標題、網址以及語言設定。

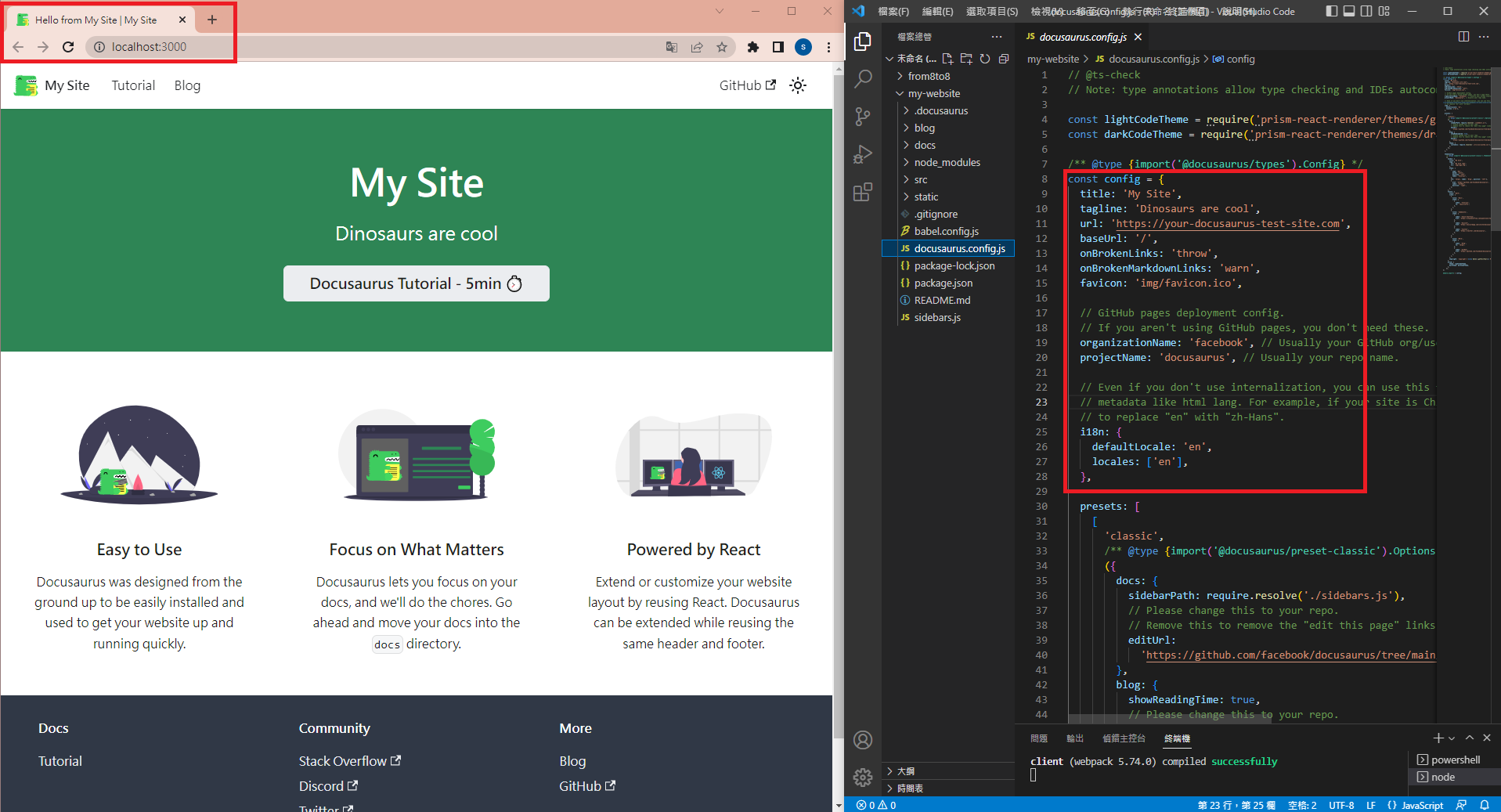
網站原始代碼是下面這一段:
docusaurus.config.js
const config = {
title: 'My Site',
tagline: 'Dinosaurs are cool',
url: 'https://your-docusaurus-test-site.com',
baseUrl: '/',
onBrokenLinks: 'throw',
onBrokenMarkdownLinks: 'warn',
favicon: 'img/favicon.ico',
// GitHub pages deployment config.
// If you aren't using GitHub pages, you don't need these.
organizationName: 'facebook', // Usually your GitHub org/user name.
projectName: 'docusaurus', // Usually your repo name.
// Even if you don't use internalization, you can use this field to set useful
// metadata like html lang. For example, if your site is Chinese, you may want
// to replace "en" with "zh-Hans".
i18n: {
defaultLocale: 'en',
locales: ['en'],
},
}
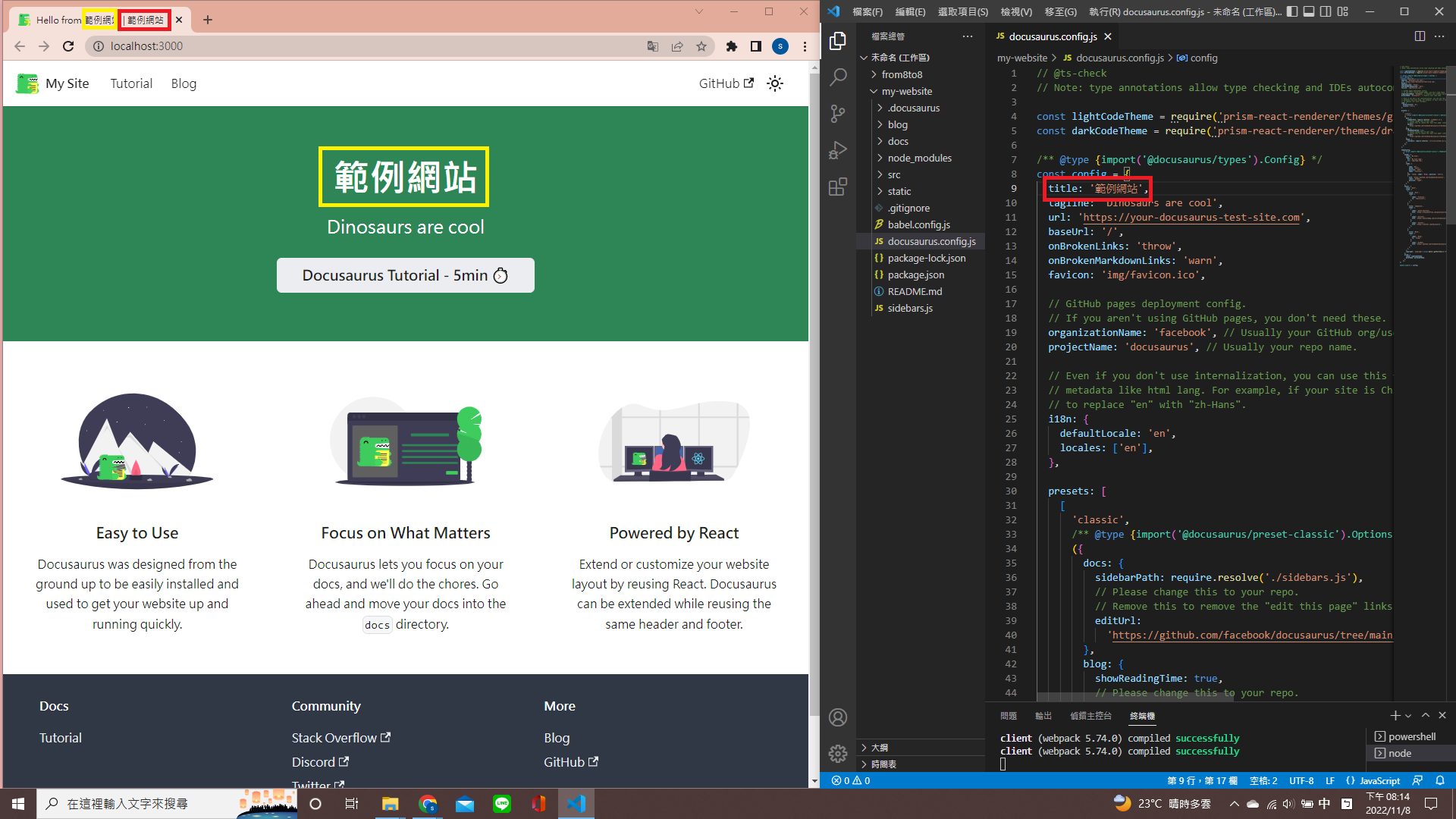
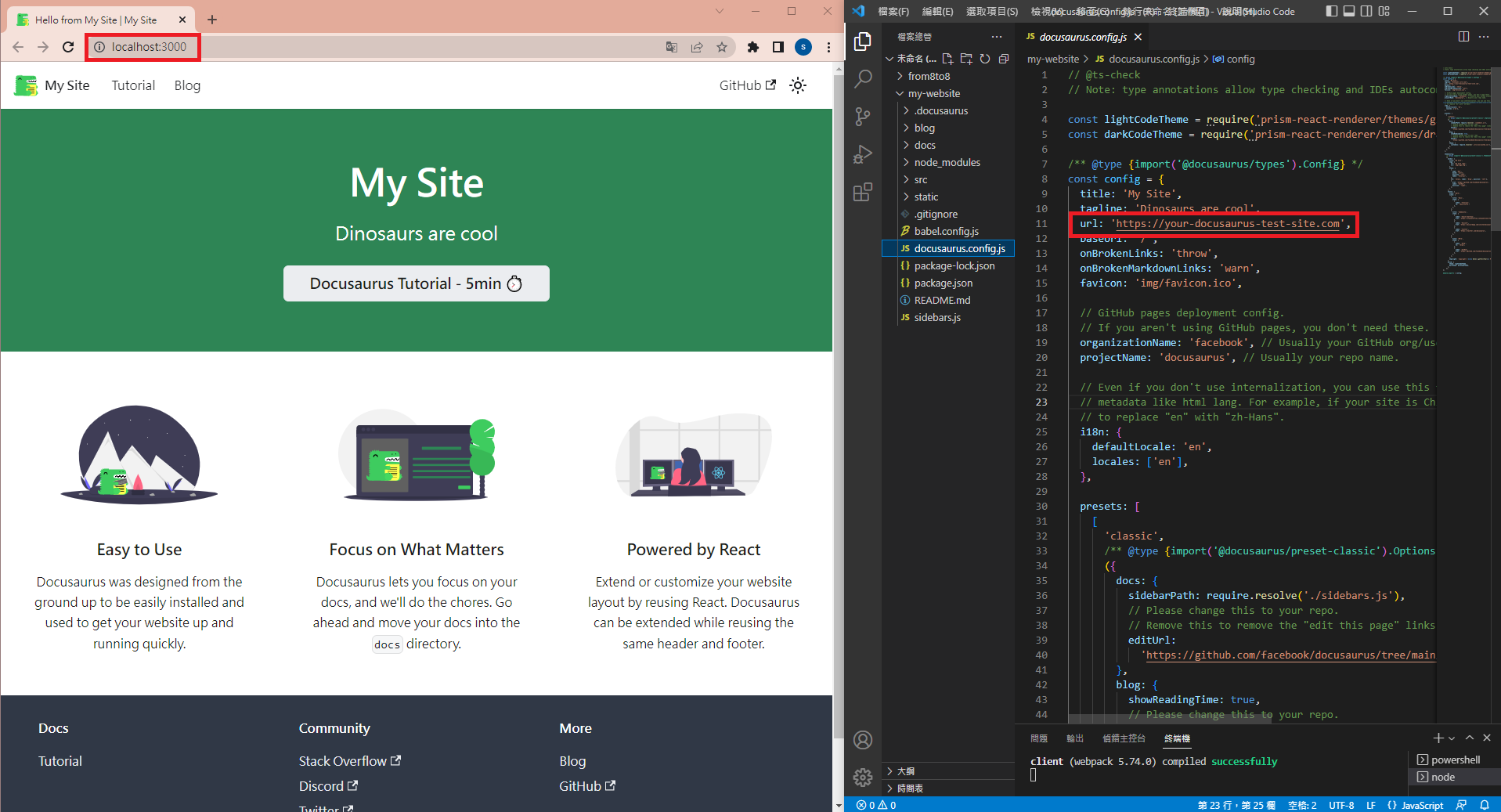
網站標題(title)
更改title為自己設定的網站名稱後,儲存檔案,將在本地http://localhost:3000看到分頁上網站名稱已更改。
你會發現頁首部分和分頁左邊也一併更改為設定的網站名稱(黃框部分),這是可以更改的,會放在頁首部分說明。
docusaurus.config.js
const config = {
title: '範例網站',
...
},

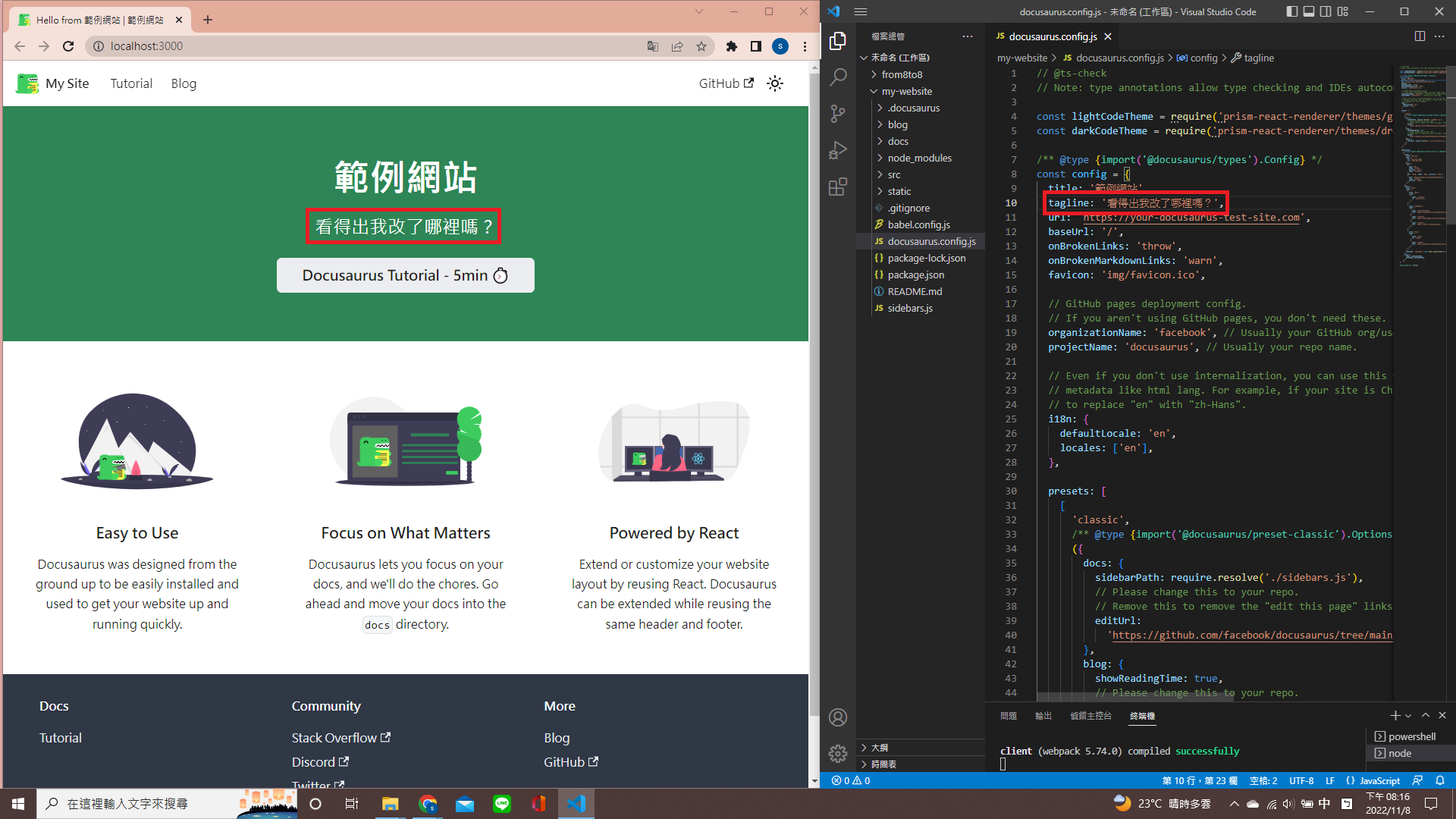
網站標語(tagline)
網站標語和SEO有關,代表著你的品牌或產品,可以用幾句簡短的句子描述。
網站標語和網站標題一樣,可以在頁首部分更改,讓網站標語和網站標題與實際頁面呈現不同。
docusaurus.config.js
const config = {
title: '範例網站',
tagline: '看得出我改了哪裡嗎?',
...
},

網址(url)
網址等網站發布後,再回來更改。

網站圖標(favicon)
favicon的圖示我是在Favicon.io線上製作,可以用文字、圖片或表情符號製作網站圖示,我是用文字(Text)製作後放在/static/img資料夾裡。
![]()
![]()
將favicon路徑更改儲存後,瀏覽器分頁上的圖標便會更換。
docusaurus.config.js
const config = {
title: '範例網站',
tagline: '看得出我改了哪裡嗎?',
favicon: 'img/from8to8.ico',
...
},
![]()
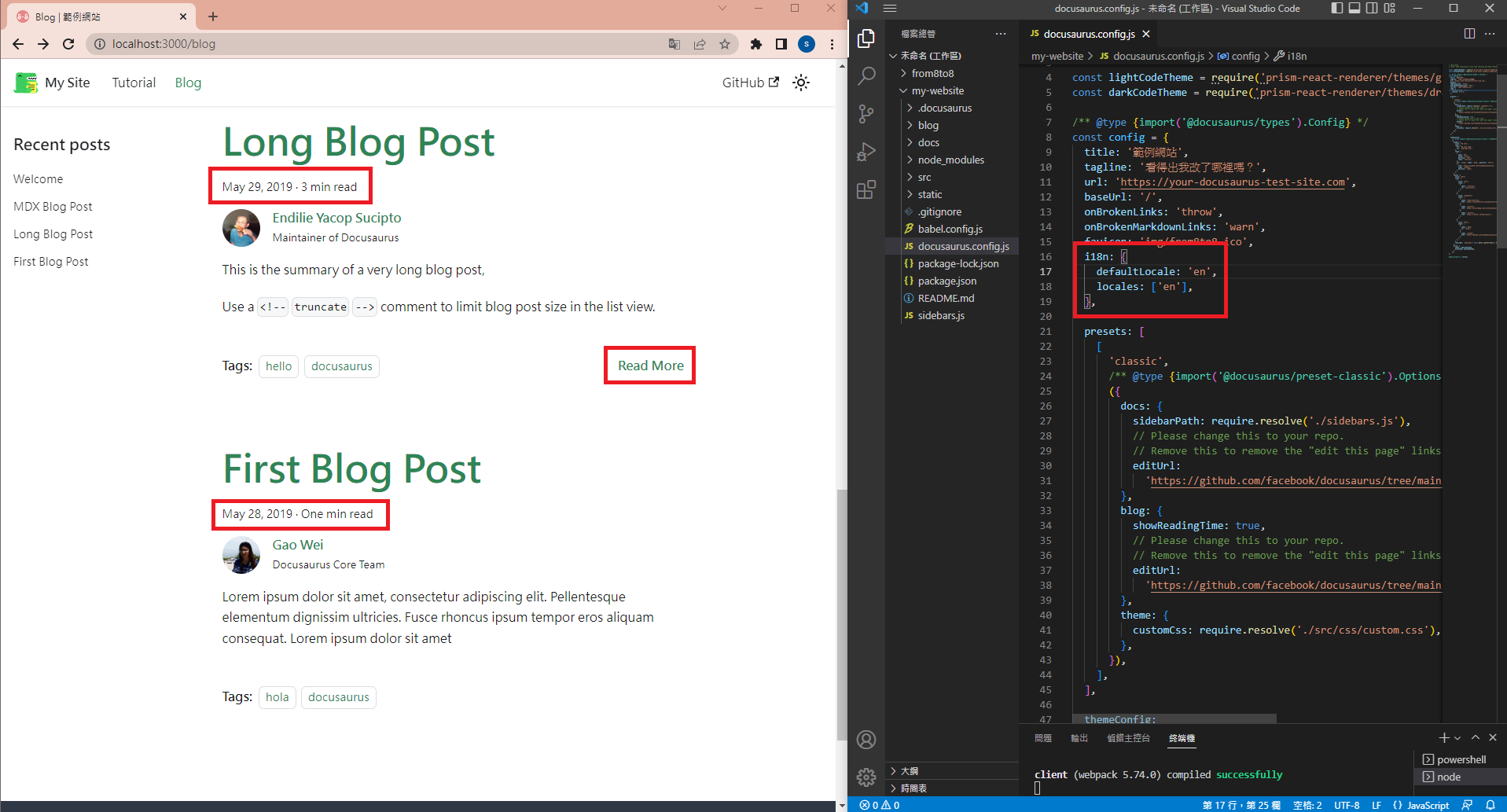
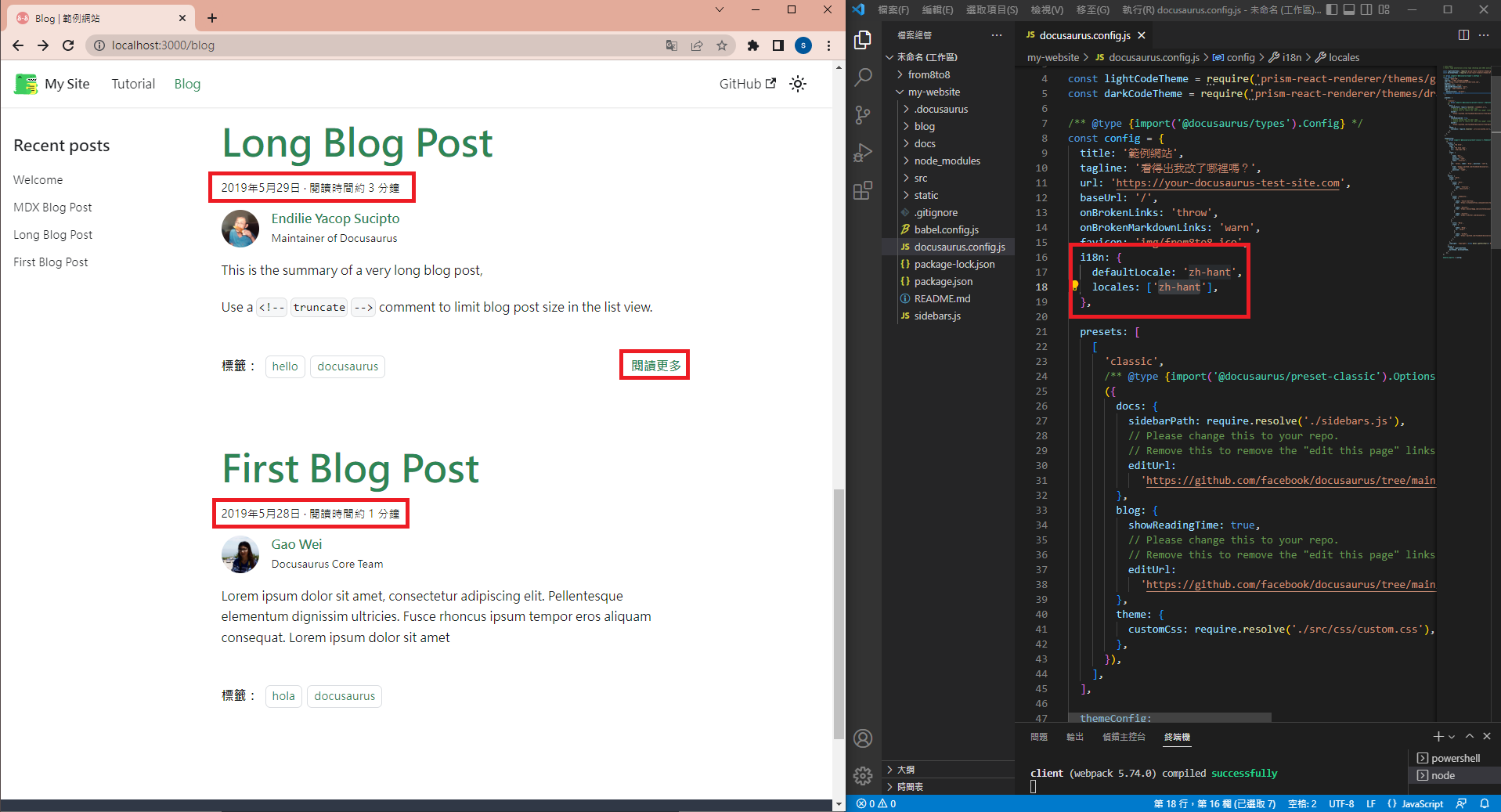
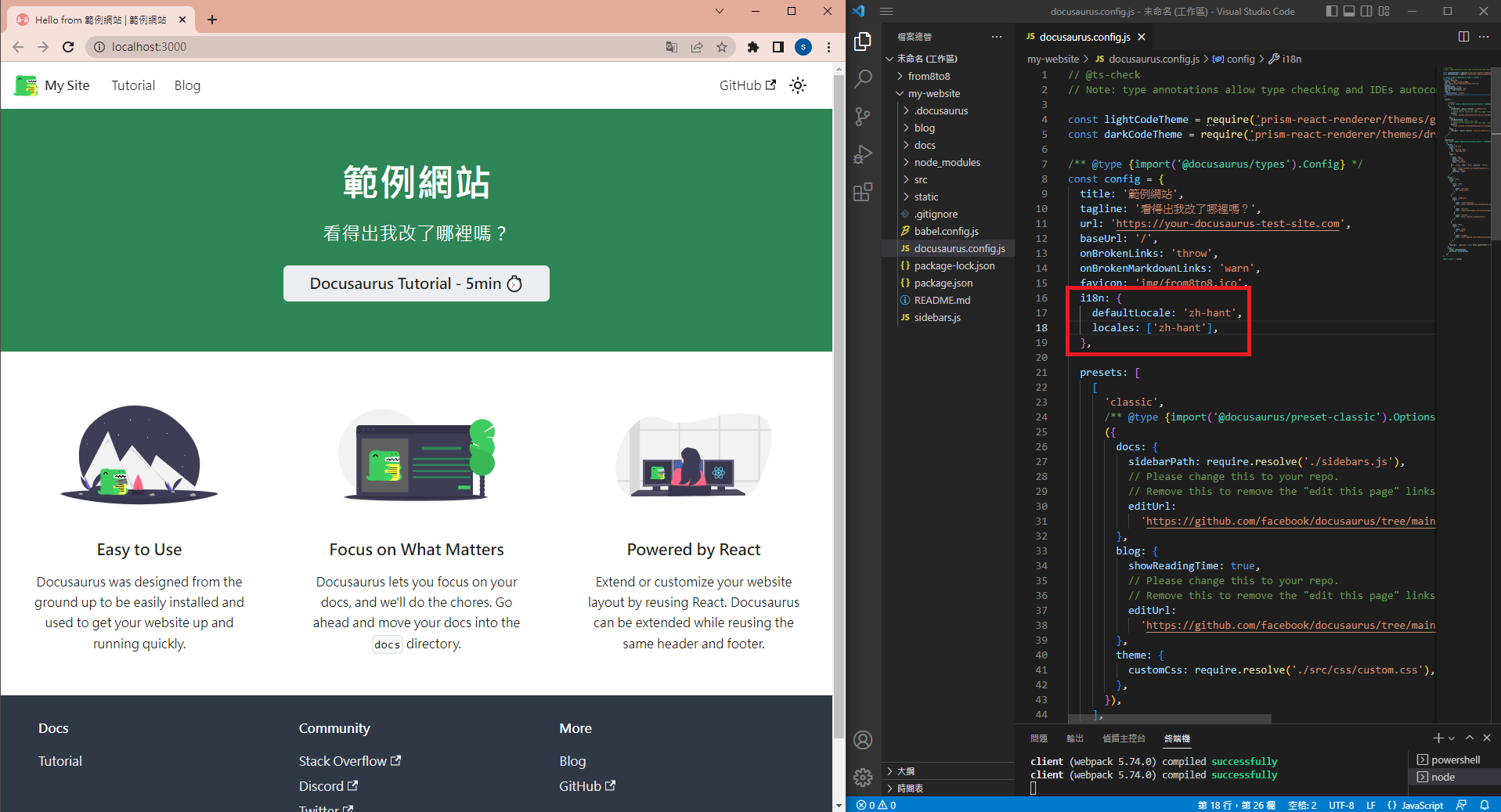
多國語系(i18n)
將多國語�系設定為繁體中文(zh-hant)。
docusaurus.config.js
const config = {
title: '範例網站',
tagline: '看得出我改了哪裡嗎?',
favicon: 'img/from8to8.ico',
i18n: {
defaultLocale: 'zh-hant',
locales: ['zh-hant'],
},
...
},

設定為多國語系後,整個網站的語言配置都會更改。