Netlify發布網站
用docusaurus架設個人網站,完成基本設定後,選擇Netlify托管發布,透過簡單步驟產生靜態文件後上傳,設定好專屬網址及Url網址配置,就能發布個人網站。
產生靜態文件
完成配置網站框架、撰寫主頁內容及設定色彩後,就可以準備產出網站的靜態�文件,托管發布到網路上。
打開VScode的終端機,接著輸入npm run build,就會出現新資料夾build,網站的靜態文件已經都輸出好到build資料夾中,我是選擇用Netlify上傳build目錄資料,發布網站。
發布前的測試
在發布網站前,VScode的終端機輸入npm run serve,在http://localhost:3000/運行可以檢視網站發布後的模樣,看看是否需要再修改調整。
Netlif托管
自行托管需要經驗和經費,所以選擇由Netlify免費托管靜態網頁,Netlify個人使用基本上不需要用到收費項目,有免費的SSL安全性憑證,一鍵上傳即可發布網站,流量限制為每月100GB。
註冊帳號
首先,是先註冊Netlify帳號,可以用Email註冊。
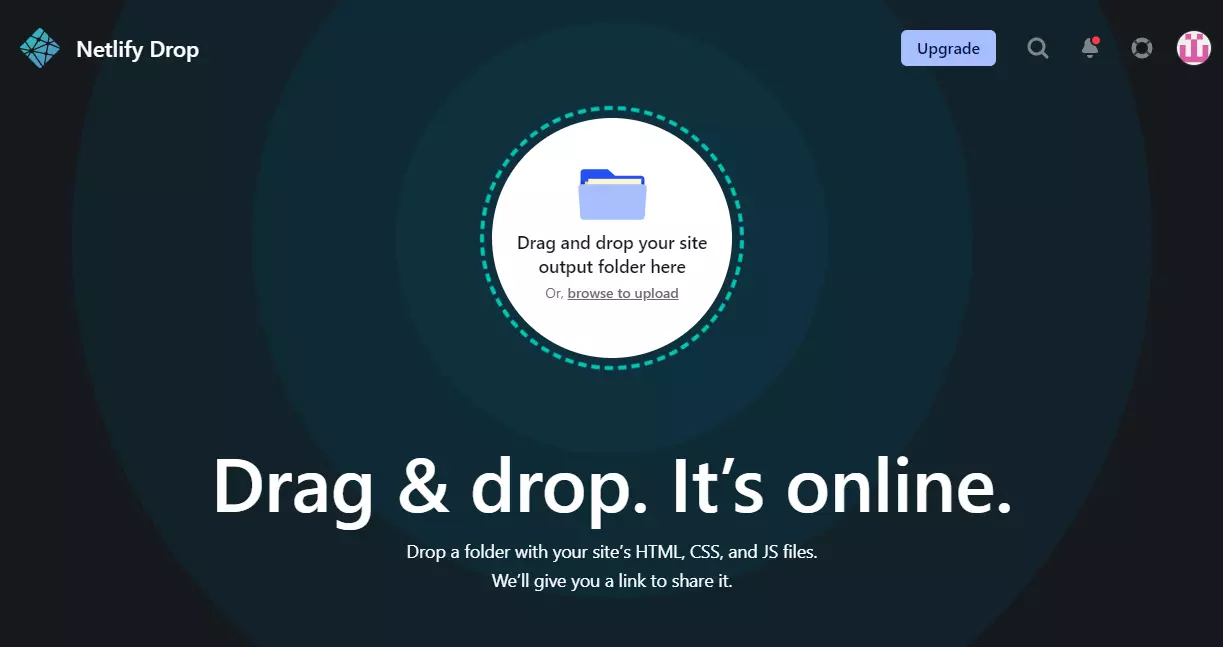
網站上傳

點選Add new site,接著在Drag&Drop點選browse to upload將剛剛建立的build資料夾上傳,個人網站便完成布署,步驟直觀簡單。
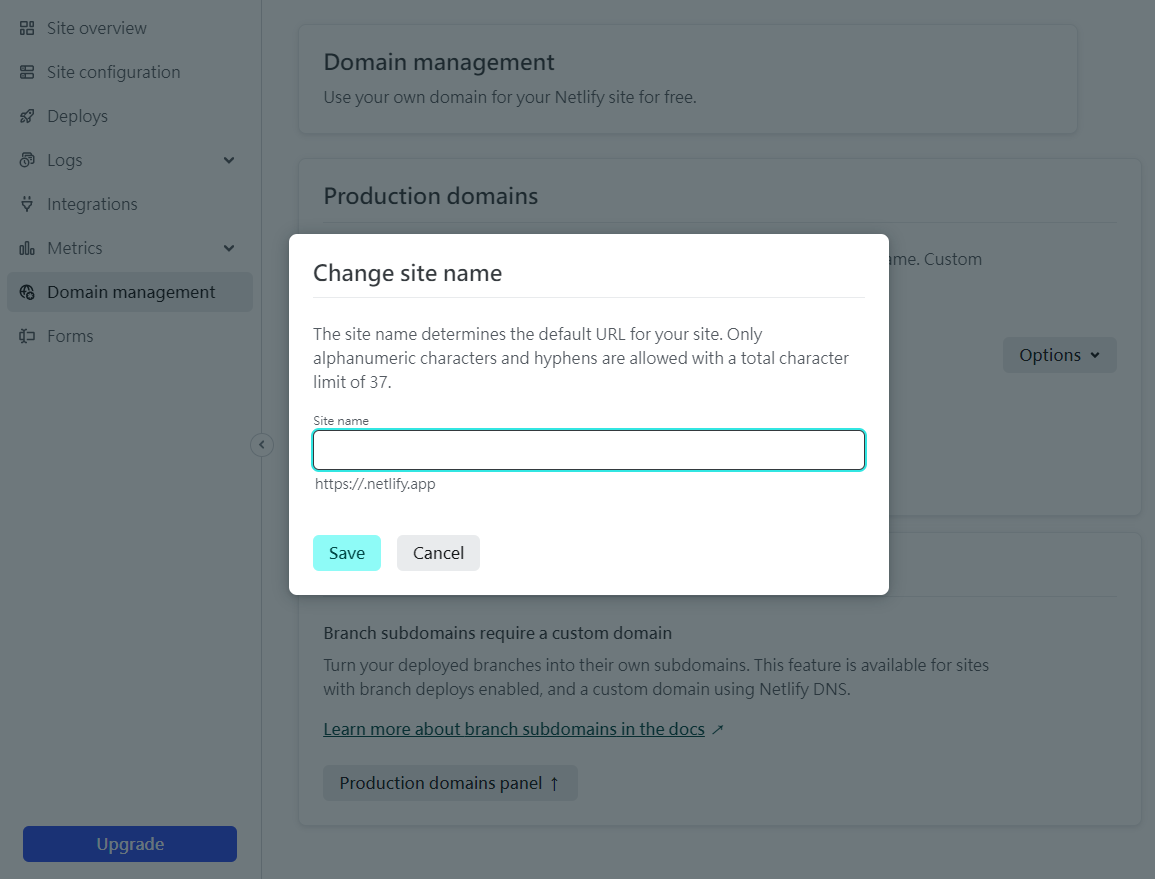
自定義三級網域

在Domain settings > Custom domains 可以自定義網域名稱(三級網域),修改後應該會得到https://你設定的名稱.netlify.app,獨屬於你又有識別性的網址。
現在,恭喜你,可以輸入網址看到自己的個人網站了。
Url網址配置
網址確定後,要回到docusaurus.config.js更改url為網址,讓Docusaurus從正確位址加載文件。
const config = {
url: 'https://更改為你設定的網址',
},
網站後續更新
後續更新網站內容,一樣只要登入Netlify,選擇上方Deploys將有增加新內容的build資料夾上傳發布即可,每次上傳更新都會有紀錄。
這也是最後選擇用靜態網頁做為個人網站的原因,一個資料夾就代表我的個人網站,就算哪一天托管的網站倒閉,因為資料就全部放在電腦裡,只要換一個網站托管,就可以重現個人網站風貌。