字體設定
網站的美觀與否,圖片和字型占了很大部分,透過設定字體大小、樣式和加載不同字體,讓網頁更美觀。
一開始在調整字體時,沒有料想到,使用非系統預設中文字體,會影響到整體網站速度,後來細想,中文字這麼多,不像英文字母26個,想不影響大概也很難。
字體大小及行距
在src/css/custom.css設定,預設的字體大小是16px,預設行距為1.65,我的設定如下,我常戲稱這個網站是老人版的網站,字體大小和間距都比一般部落格大很多。
custom.css
:root {
--ifm-font-size-base: 17px;
--ifm-line-height-base: 1.8;
}
標題樣式
比較常用就是h1、h2、h3標題,為了更方便閱讀,有設定樣式。
custom.css
article h1,header h2 {font-size: 2rem !important;}
.markdown h2{font-size: 1.75rem;}
.markdown h3{
font-size: 1.5rem;
border-left: 5px solid var(--ifm-color-primary-light);
padding: 5px 0 5px 7px;
}
加載字體
本地加載字體
一開始會選擇用本地加載,是因為絕大部分的人都推薦中文字體使用思源黑體,但我真的沒有那麼喜歡那樣的字體。
反而是對圓圓胖胖,就像好吃的粉圓一樣Q彈的「粉圓體」,以及2名高中生耗時1年獨創,文青手寫的「辰宇落雁體」一見鍾情,兩款字體授權都採開源釋出,自用、商用皆可免費下載。
先將字體下載,放在static/font目錄下,然後在src/css/custom.css加入字體即可。
custom.css
:root {
--ifm-font-family-base: "辰宇落雁體";
}
@font-face {
font-family: '辰宇落雁體';
src: url('/static/font/ChenYuluoyan-Thin-Monospaced.ttf');
font-display: swap;
}
雲端加載字體
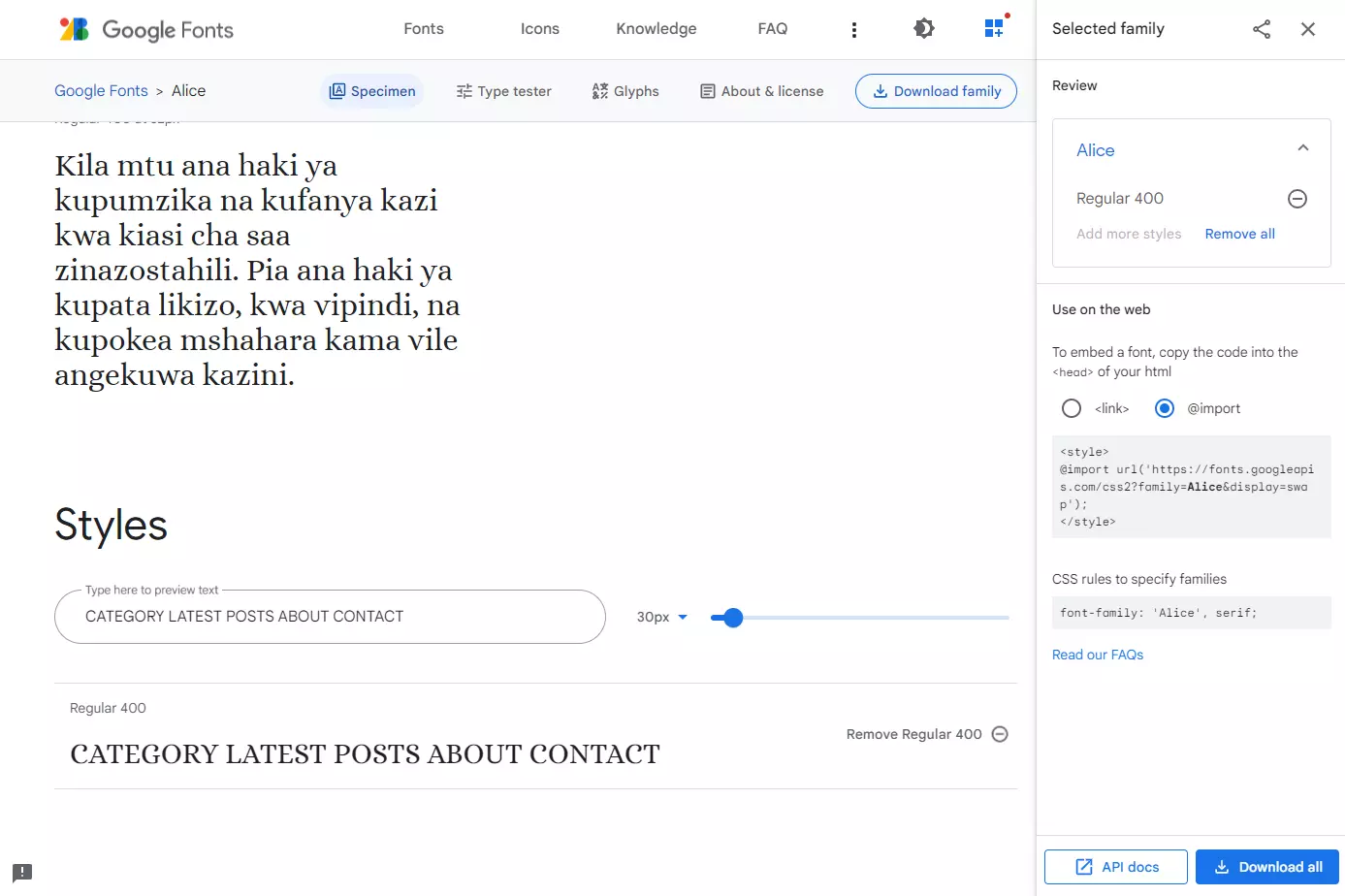
相較於中文字體,Google Fonts在英文字體的選擇上非常多,正體、草寫、圖像化等多變化,將想要的字體選擇後,點擊右上方Selected family,嵌入方式選擇@import,選擇想要改為英文字體的部分套用。

custom.css
@import url('https://fonts.googleapis.com/css2?family=Alice&display=swap');
.markdown h2{
font-size: 30px;
text-transform: uppercase;
font-family: "Alice";
}
字體設定
為了在不同瀏覽器、不同設備上能有一致的文字體驗,其實中文字首選還是以雲端加載Google Fonts的思源黑體為優先。
最後,我覺得其實沒有很要求美感的話,用系統預設字體就可以了,因為字體只要看得懂,再醜看久也會習慣的。