首頁
首頁為網站的入口頁面,在經典模板中,首頁預設有banner(標題、副標及按鈕)和內容(圖片、標題和描述)。
Banner
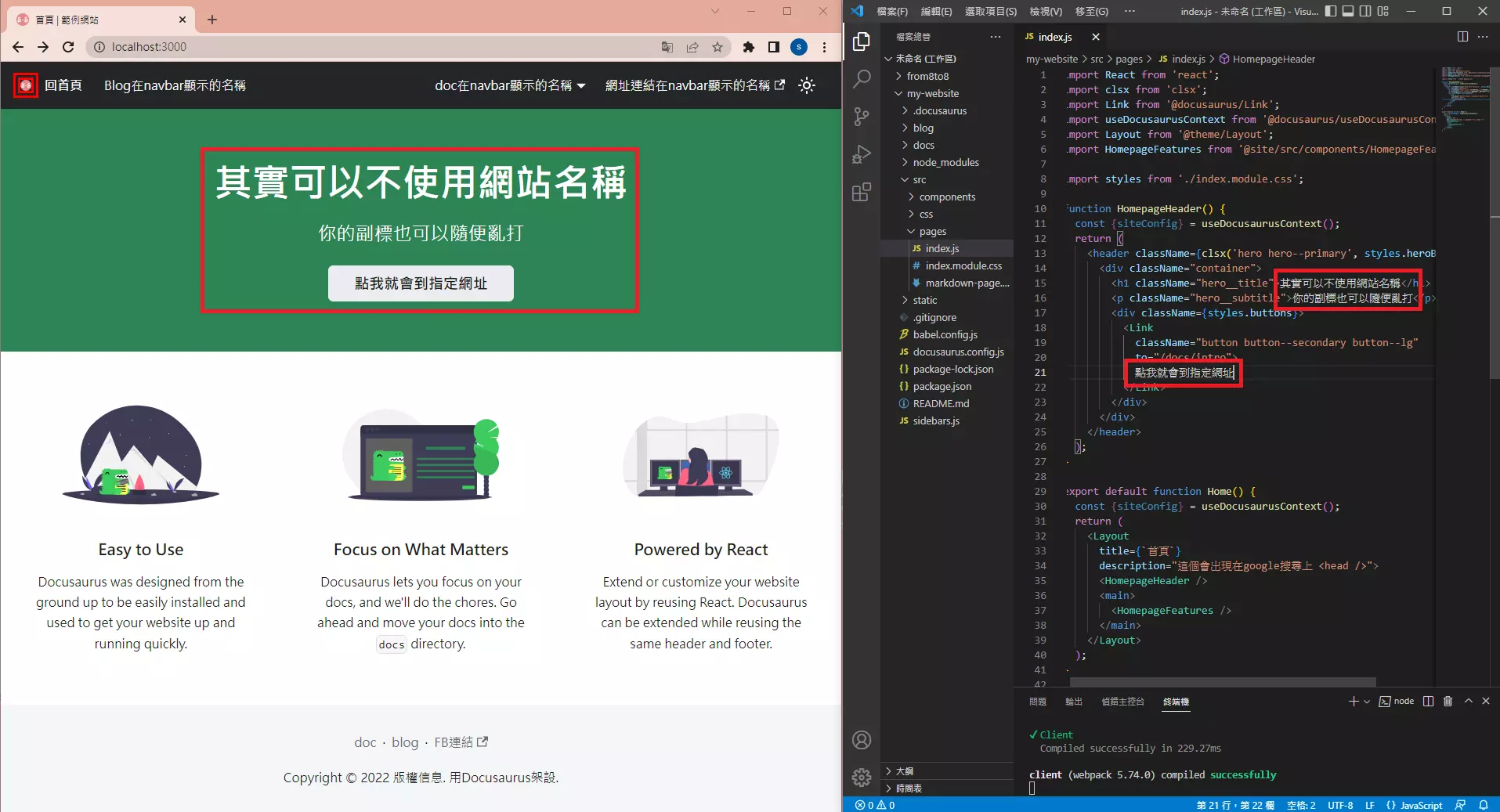
打開VScode的my-website/src/pages資料夾中index.js檔案,預設有標題、副標及按鈕。
標題及副標,在網站主題和瀏覽器分頁一節中,已經在docusaurus.config.js中設定好了,但也可以設定不同。
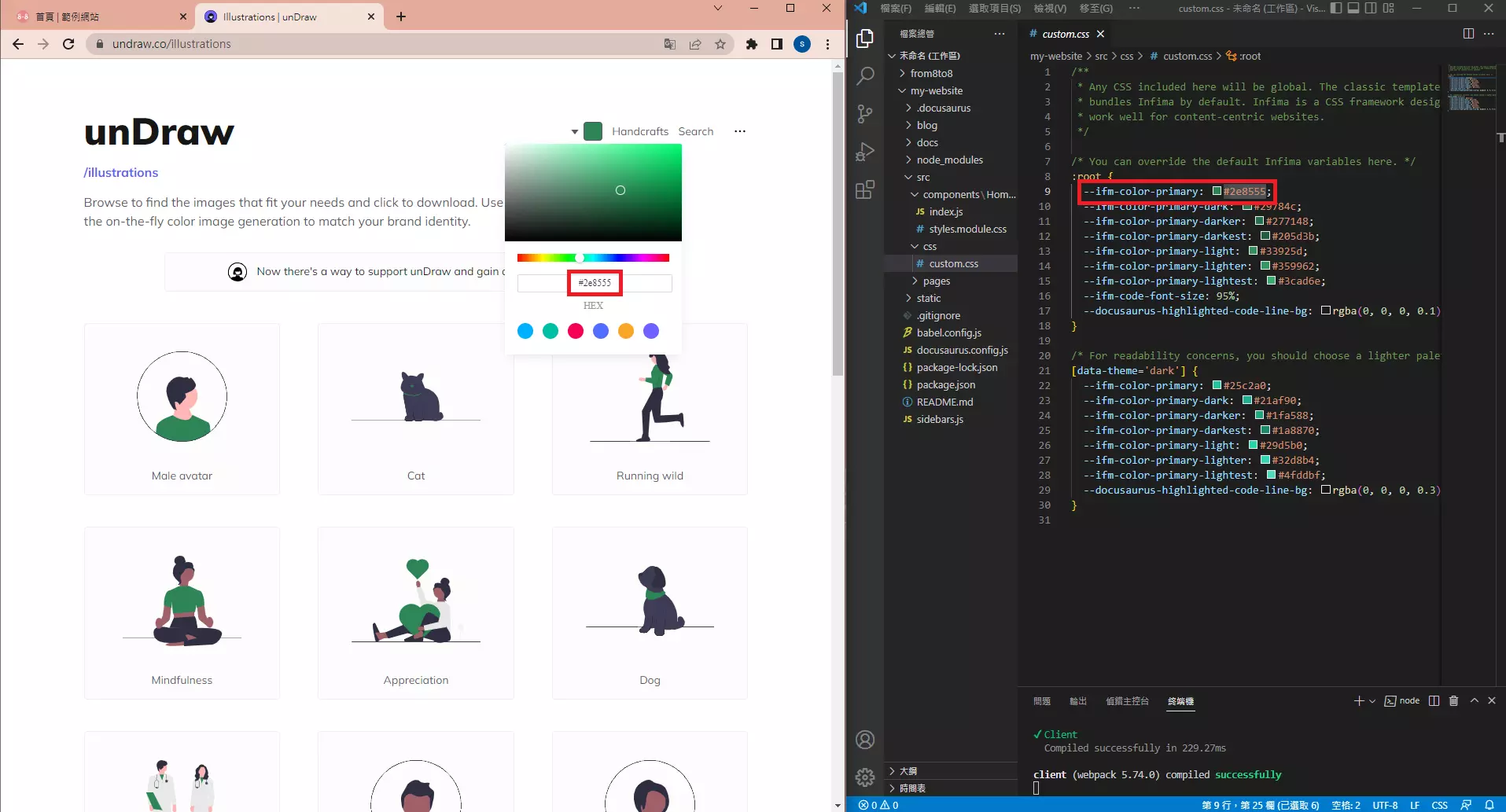
banner顏�色預設是src/css/custom.css中 --ifm-color-primary的顏色(更改--ifm-color-primary顏色,請參考網站色彩)。
index.js
function HomepageHeader() {
const {siteConfig} = useDocusaurusContext();
return (
<header className={clsx('hero hero--primary', styles.heroBanner)}>
<div className="container">
<h1 className="hero__title">其實可以不使用網站名稱</h1>
<p className="hero__subtitle">你的副標也可以隨便亂打</p>
<div className={styles.buttons}>
<Link
className="button button--secondary button--lg"
to="/docs/intro">
點我就會到指定網址
</Link>
</div>
</div>
</header>
);
}

瀏覽器分頁
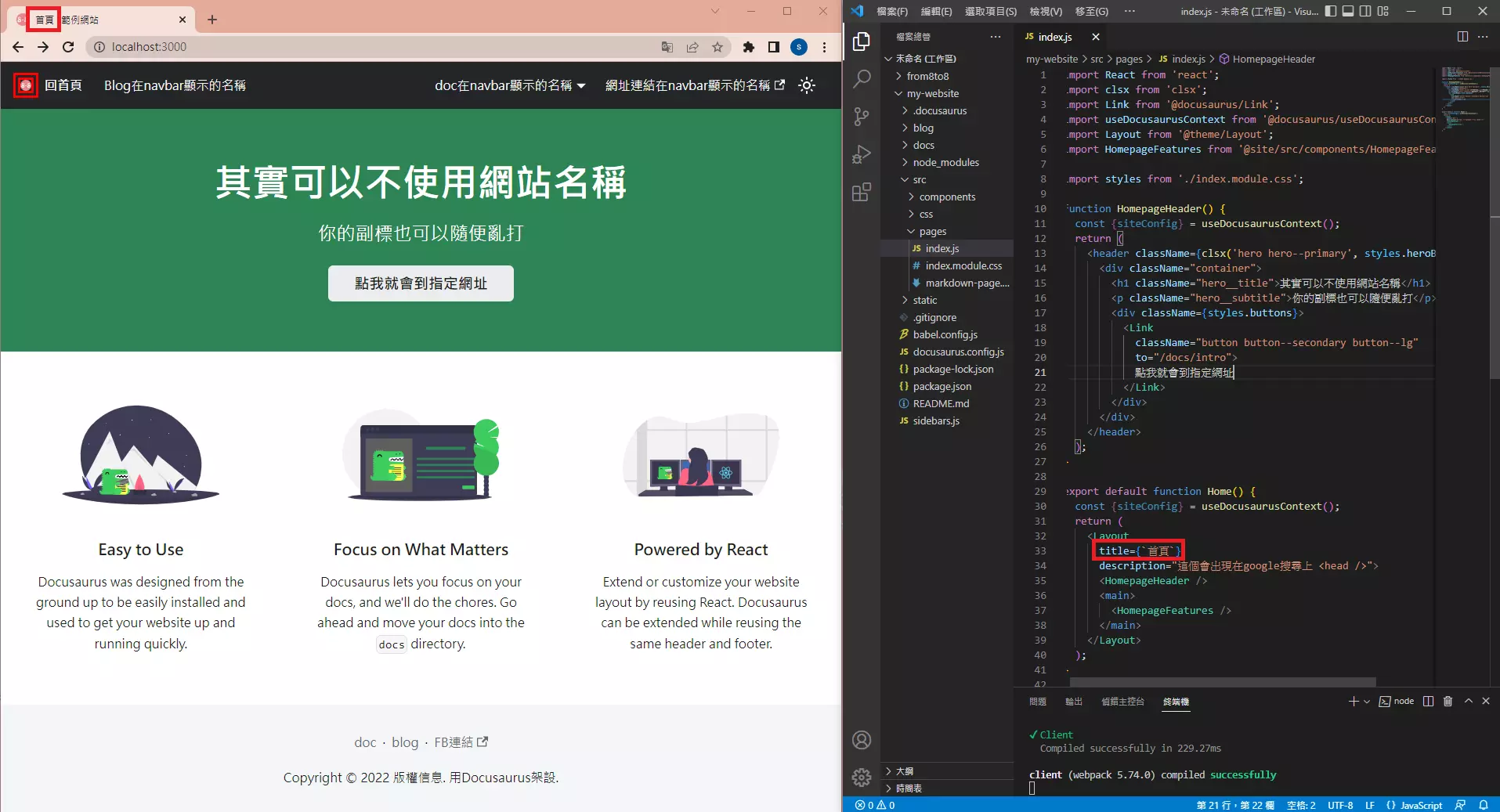
首頁的瀏覽器分頁上顯示的名稱,一樣是在my-website/src/pages資料夾中index.js檔案設定。
index.js
export default function Home() {
const {siteConfig} = useDocusaurusContext();
return (
<Layout
title={`首頁`}
description="這個會出現在google搜尋上">
<HomepageHeader />
<main>
<HomepageFeatures />
</main>
</Layout>
);
}

首頁內容
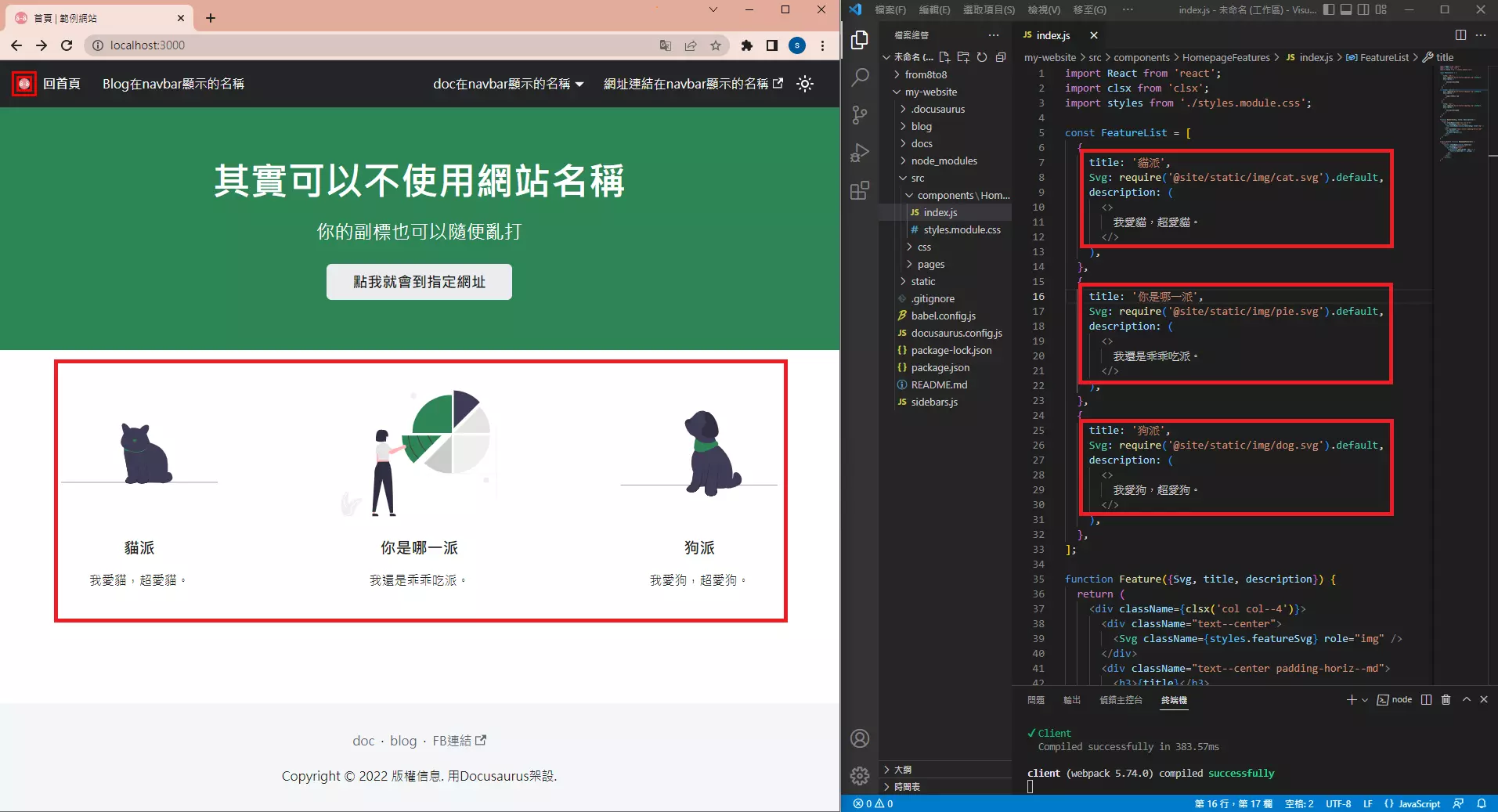
打開VScode的my-website/src/components/HomepageFeatures資料夾中index.j檔案,預設有圖片、標題及描述。
Svg圖片在網路上有許多免費可商用或個人��使用來源,這邊是用unDraw的圖片當範例,網站圖片可以設定色彩和網站主色調相同,維持網站一致風格。

index.js
const FeatureList = [
{
title: '貓派',
Svg: require('@site/static/img/cat.svg').default,
description: (
<>
我愛貓,超愛貓。
</>
),
},
{
title: '你是哪一派',
Svg: require('@site/static/img/pie.svg').default,
description: (
<>
我還是乖乖吃派。
</>
),
},
{
title: '狗派',
Svg: require('@site/static/img/dog.svg').default,
description: (
<>
我愛狗,超愛狗。
</>
),
},
];