網站色彩設定
用docusaurus架設個人網站,選擇網站主色調,在樣式和布局中編輯主色調在暗色或亮色模式不同色彩顯現效果,並在css完成設定網站色彩。
色彩所帶來的感受,會影響情緒,並與過往經驗連結,產生與這個色彩的交互反應。
但我畢竟只是架設個人網站,想要紀錄下班生活大小事情,沒有明確產品或品牌形塑,所以對於網站色彩沒有太多研究,決定以自己喜歡的顏色作為主色調。
設定網站色彩
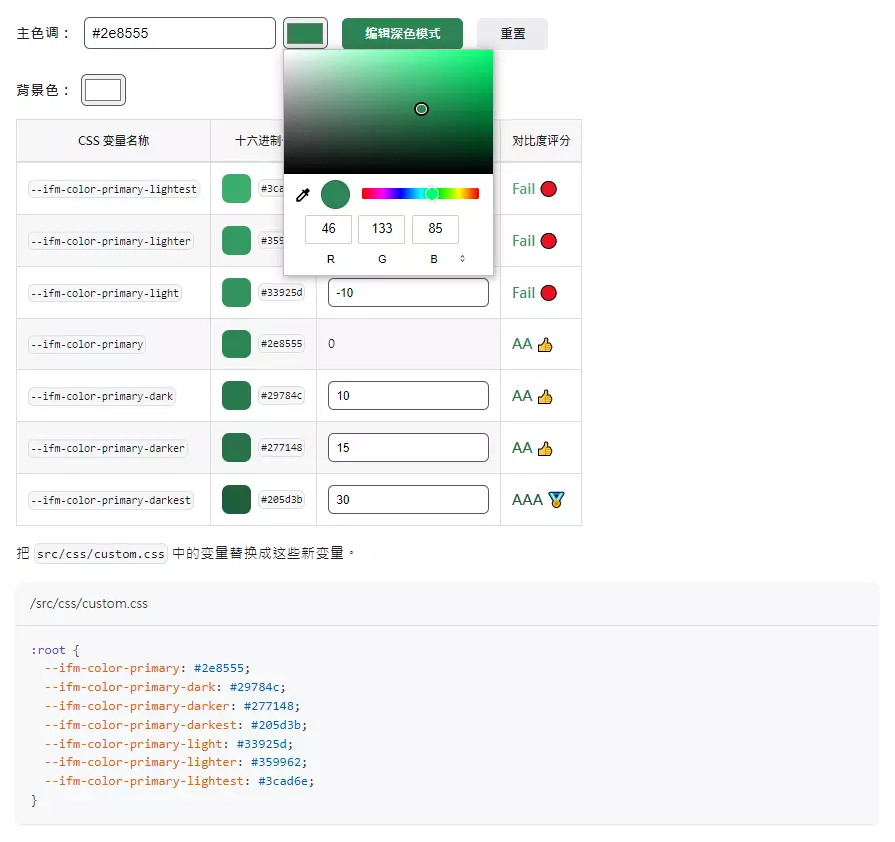
選擇好自己想要的網站主色調後,前往官網指南,向下拉到樣式和布局選擇編輯暗色或亮色模式模式。
可以直接輸入RGB色彩,或是選取色筆再點喜歡的顏色,可以看見主色調在暗色或亮色模式的不同色彩顯現效果,將下方產出的代碼複製貼到my-website/src/css資料夾中custom.css檔案。

這是我的網站顏色代碼:
custom.css
:root {
--ifm-color-primary: #c6796a;
--ifm-color-primary-dark: #be6554;
--ifm-color-primary-darker: #b95b49;
--ifm-color-primary-darkest: #9a4a3b;
--ifm-color-primary-light: #dbc4b8;
--ifm-color-primary-lighter: #e9dcd5;
--ifm-color-primary-lightest: #f9f7f6;
}
網站主色調參考
決定網站色彩時,建議盡量不要超過3個色系,避免畫面雜亂,我是用自己喜歡的顏色作為主色,輔助色用中性顏色像灰、白、深藍等,沒有用對比色做凸顯。
用自己喜歡的顏色作為主色調,是因為最常看這個網站的人,我想應該就是我自己,所以就想用自己喜歡的顏色,就算網站沒有人看,自己看了也開心。
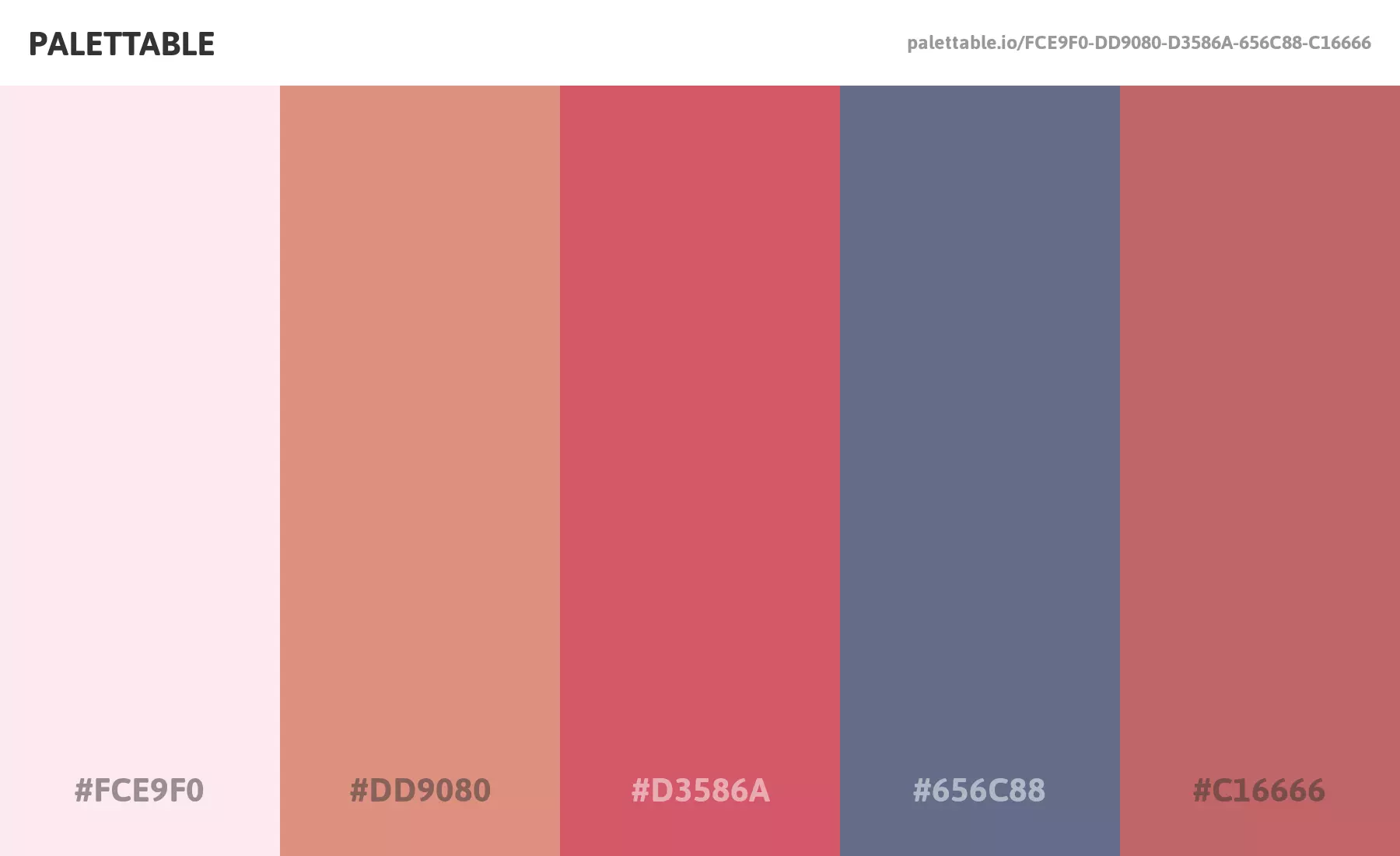
PALETTABLE
如果不知道自己到底喜歡什麼顏色,滿推薦PALETTABLE這個網站,呈現方式就像交友軟體,看到顏色選擇喜歡或不喜歡,最多可以��紀錄5個喜歡的顏色,並產出色卡及顏色代碼。

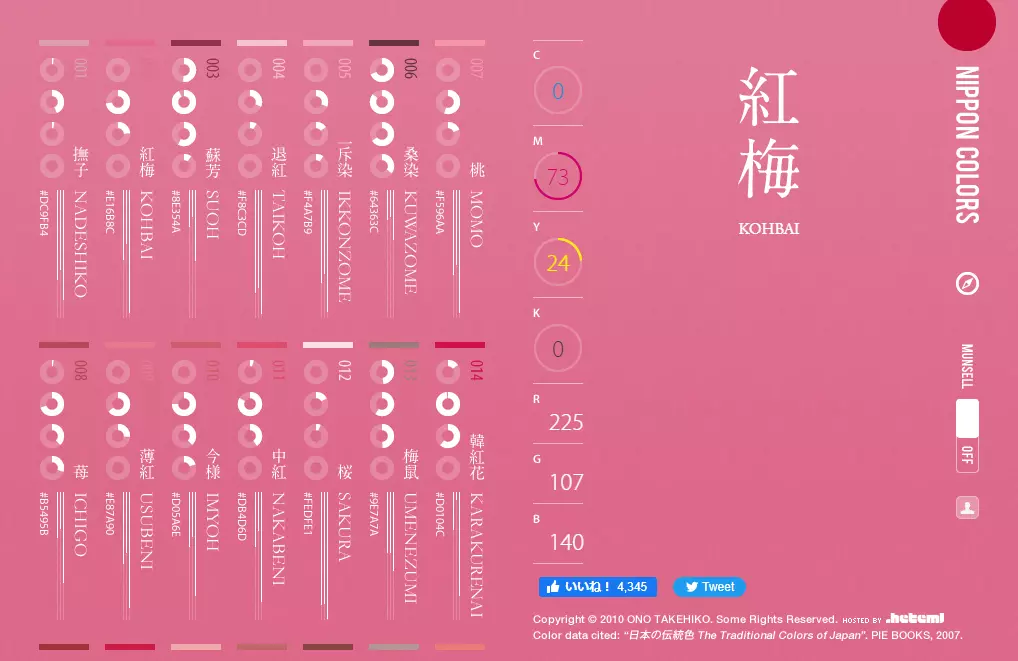
日本の伝統色
我先用PALETTABLE發現自己喜歡低彩度和低飽和度的粉或橘色調,後來是用日本の伝統色選擇最後的顏色。
網站功能簡潔,但畫面典雅,將日本傳統色名字與色彩連結,並能看到該顏色RGB分別數值。