頁尾
頁尾位於網站最下方,建立選項設定可點擊的連結,一般會放上版權聲明及社群連結。
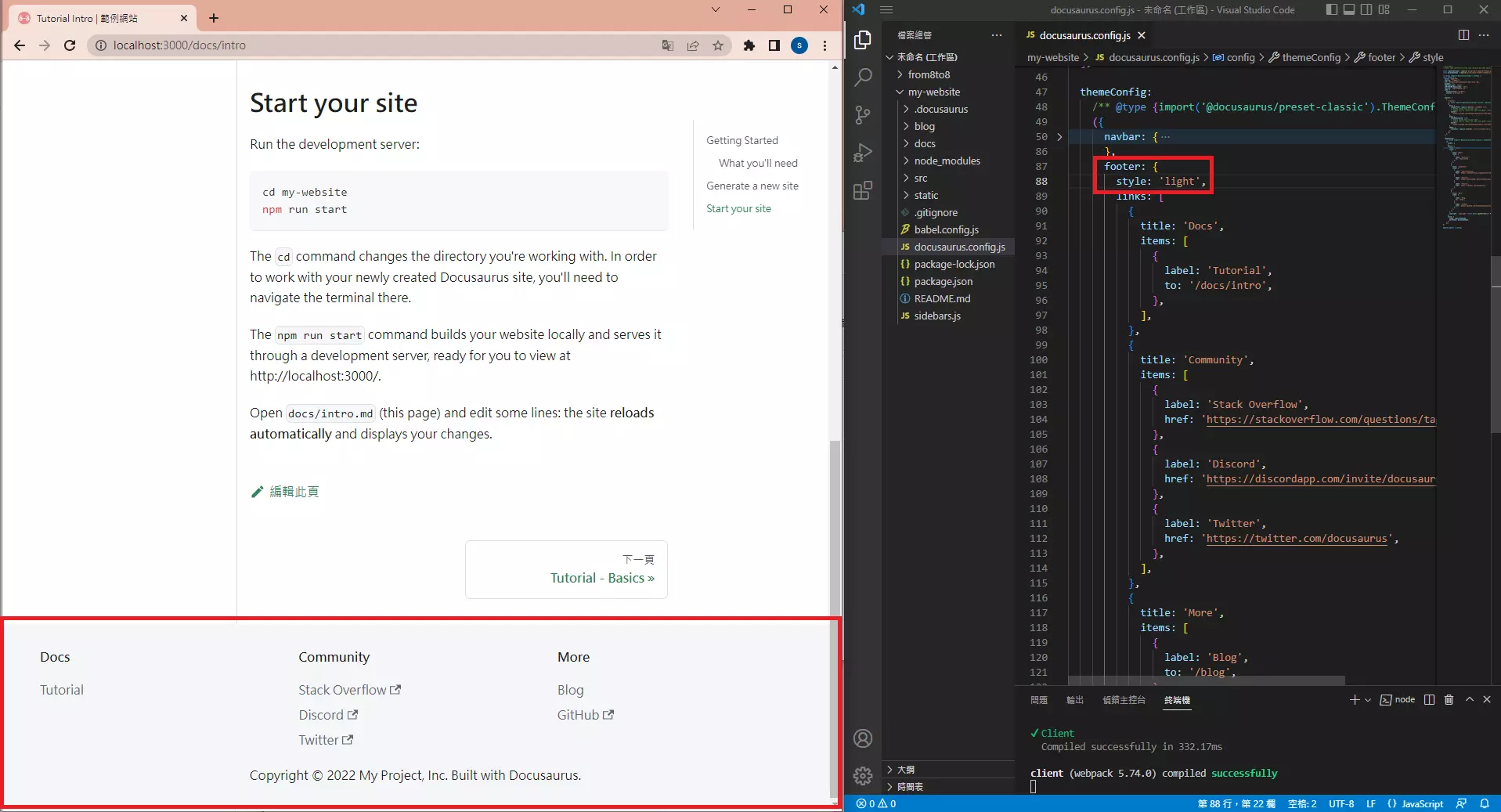
頁尾樣式
頁尾色彩主題分為dark和light兩種,預設為dark。
docusaurus.config.js
themeConfig:
({
footer: {
style: 'light',
},
}),

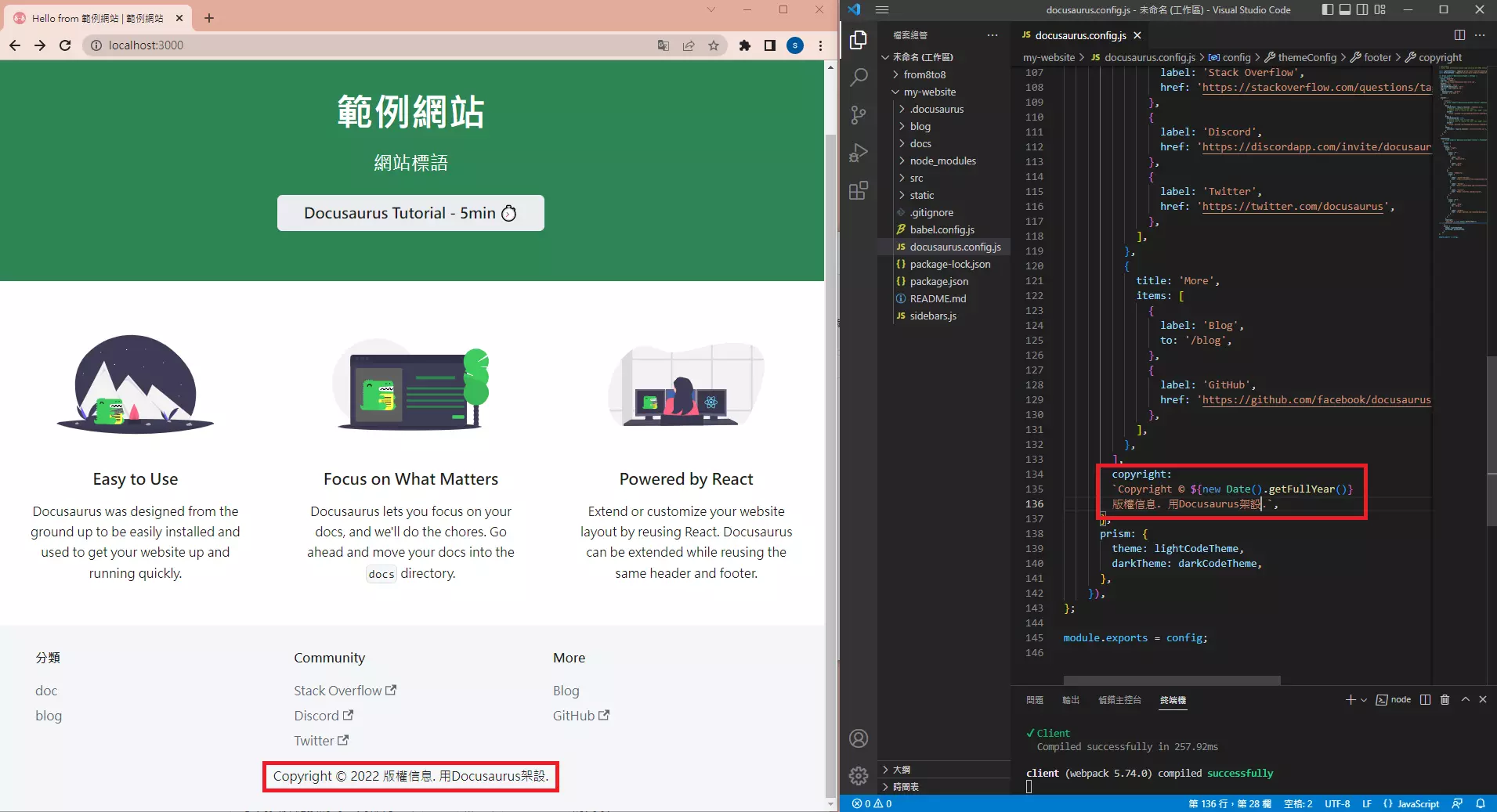
頁尾版權宣告
放在網站底部的版權聲明。
docusaurus.config.js
themeConfig:
({
footer: {
copyright:
`Copyright © ${new Date().getFullYear()}
版權信息. 用Docusaurus架設.`,
},
}),

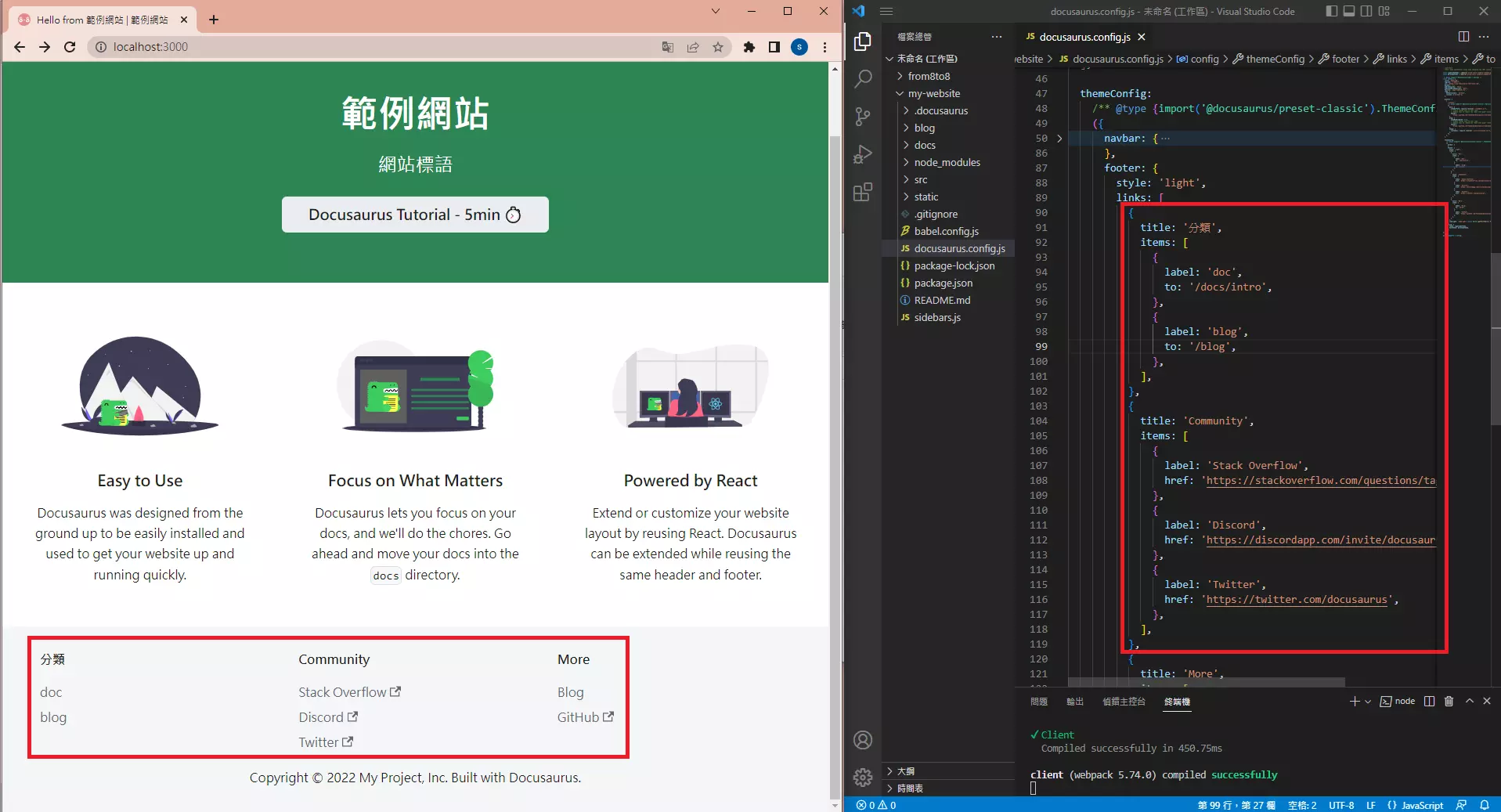
多列頁尾
多列頁尾會有title和item,item裡再設定label和to(網站內連結)/href(網站外連結)。
docusaurus.config.js
themeConfig:({
footer: {
style: 'light',
links: [
{
title: '分類',
items: [
{
abel: 'doc',
to: '/docs/intro',
},
{
abel: 'blog',
to: '/blog',
},
],
},
{
title: 'Community',
items: [
{
label: 'Stack Overflow',
href: 'https://stackoverflow.com/questions/tagged/docusaurus',
},
{
label: 'Discord',
href: 'https://discordapp.com/invite/docusaurus',
},
{
label: 'Twitter',
href: 'https://twitter.com/docusaurus',
},
],
...
},
]
}}),

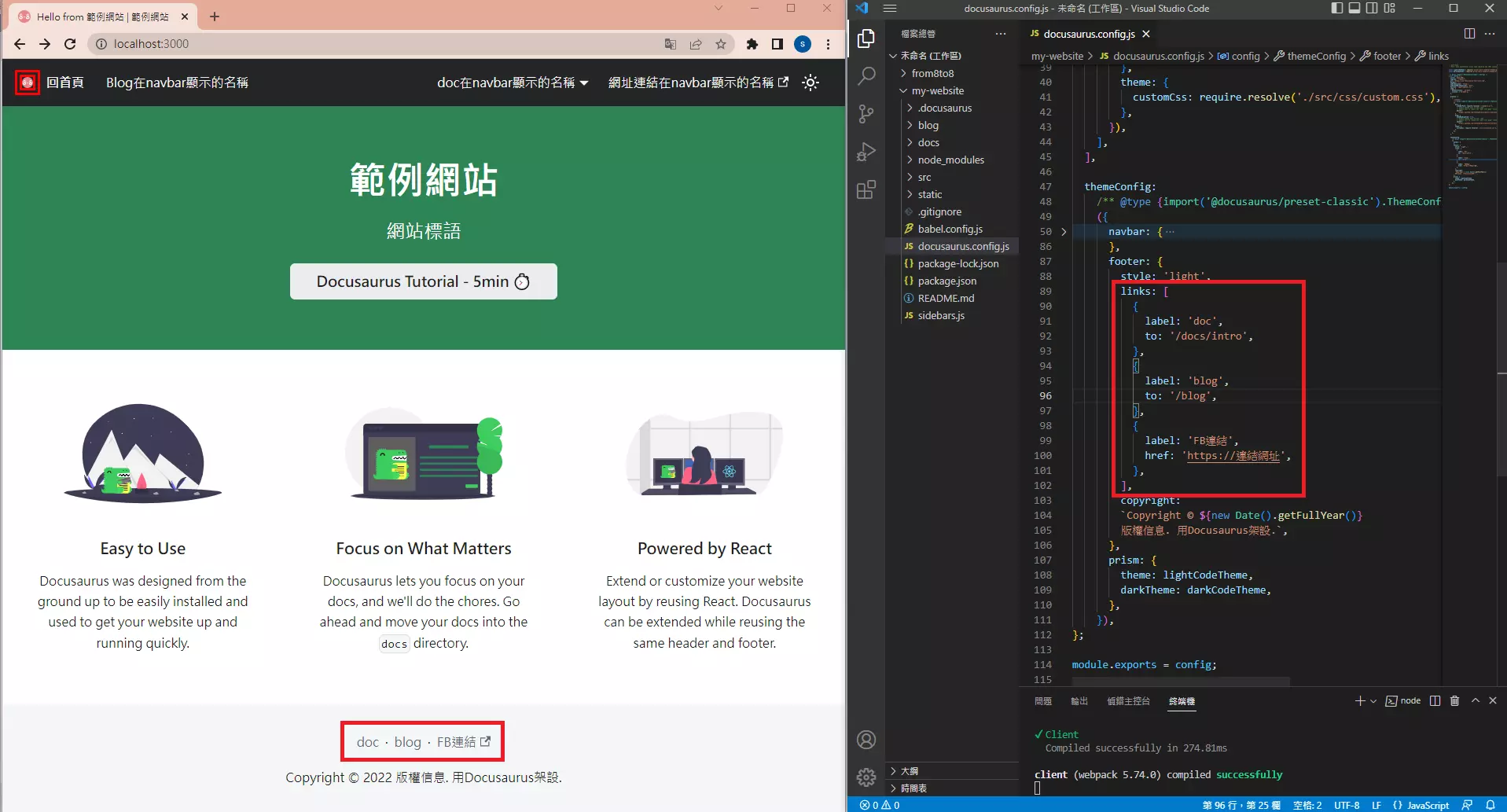
簡單頁尾
簡單頁尾只會出現一行FooterItem列表。
docusaurus.config.js
themeConfig:
({
footer: {
style: 'light',
links: [
{
label: 'doc',
to: '/docs/intro',
},
{
label: 'blog',
to: '/blog',
},
{
label: 'FB連結',
href: 'https://連結網址',
},
],
},
}),

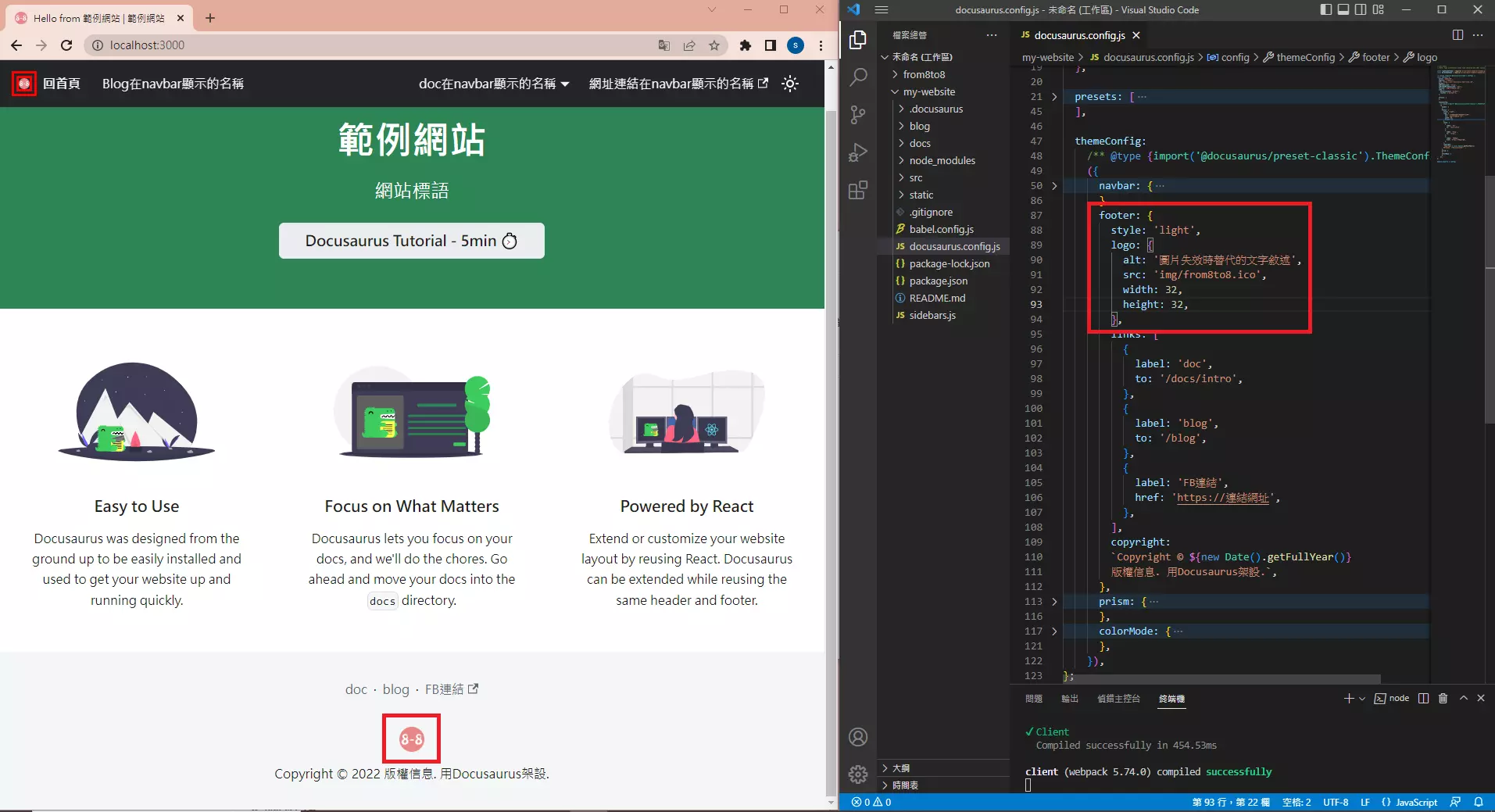
頁尾logo
logo一樣放在my-website/static/img資料夾裡。
docusaurus.config.js
themeConfig:
({
footer: {
style: 'light',
logo: {
alt: '圖片失效時替代的文字敘述',
src: 'img/from8to8.ico',
width: 32,
height: 32,
},
},
}),