側邊欄
側邊欄位置是在左側,預設是自動生成側邊欄,將文章分類,並提供上一頁與下一頁的分頁導航。
文檔側邊欄
側邊欄寬度
文檔側邊欄預設寬度為300px,在src/css/custom.css調整適合寬度。
costom.css
:root {
--doc-sidebar-width: 250px !important;
}
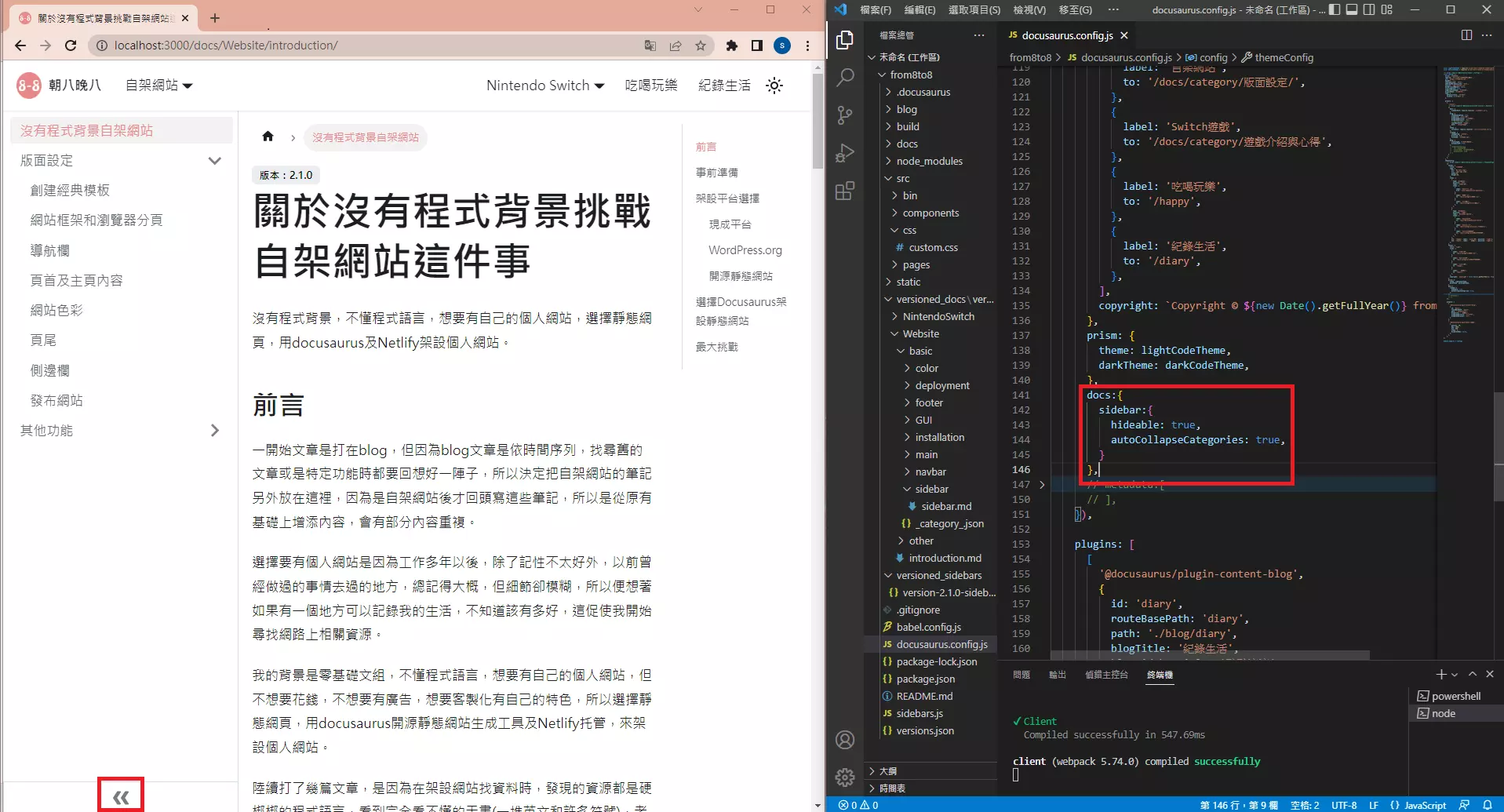
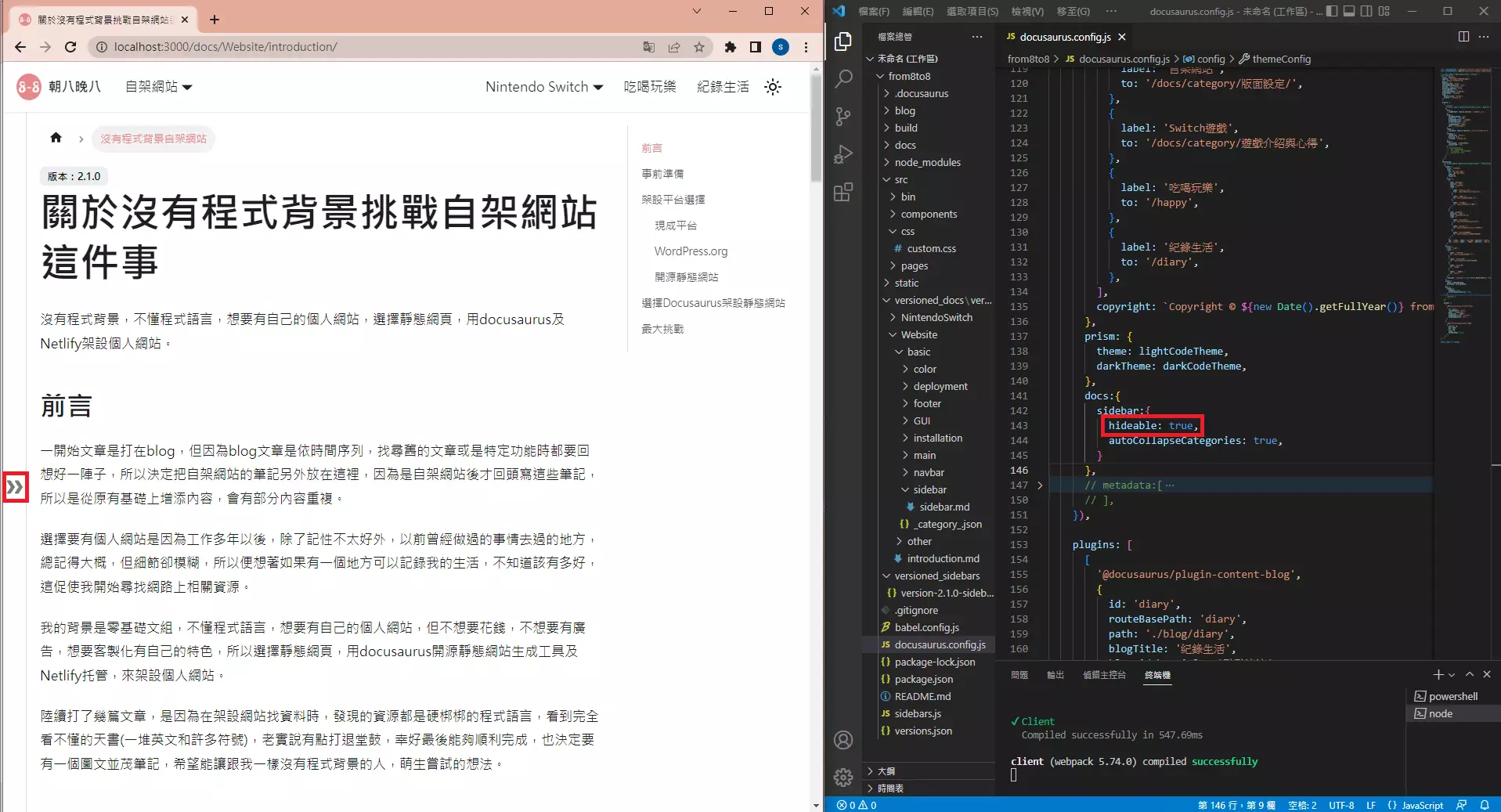
可隱藏側邊欄
開啟可隱藏側邊欄後,閱讀者可自由選擇是否隱藏側邊欄。
docusaurus.config.js
themeConfig:
({
navbar: {...},
footer: {...},
prism: {...},
docs:{
sidebar:{
hideable: true,
}
},
}),


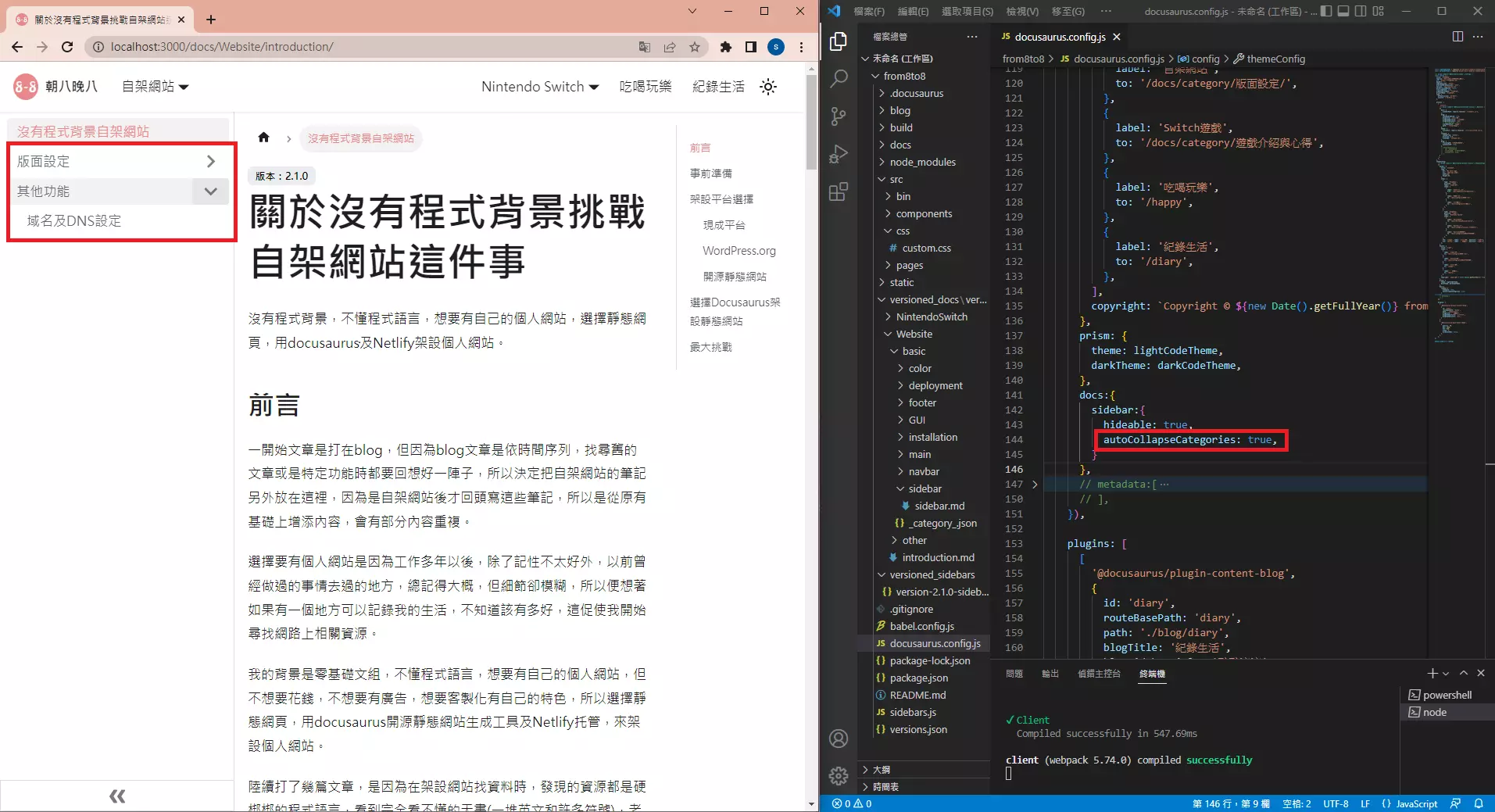
自動折疊側邊欄
開啟自動折疊側邊欄,可以避免側邊欄項目打開太多,不易找到想要了解的項目,且側邊欄容易變得很冗長。
docusaurus.config.js
themeConfig:
({
navbar: {...},
footer: {...},
prism: {...},
docs:{
sidebar:{
autoCollapseCategories: true,
}
},
}),

部落格側邊欄
側邊欄設定
docusaurus.config.js
themeConfig:
({
presets: [
blog: {
showReadingTime: true, //顯示閱讀時間
blogTitle: '吃喝玩樂', //部落格名稱
blogSidebarTitle: '全部文章', //側邊欄名稱
blogSidebarCount: 'ALL', //顯示所有文章
postsPerPage: 10, //每頁顯示文章數
routeBasePath: 'happy', //設置多個部落格時使用
path: './blog/happy', //路徑
},
]
}),
側邊欄顯示文章數
docusaurus.config.js
themeConfig:
({
presets: [
blog: {
blogSidebarTitle: '近期文章',
blogSidebarCount: 5, //顯示文章數
},
]
}),
禁用側邊欄
docusaurus.config.js
themeConfig:
({
presets: [
blog: {
blogSidebarCount: 0, //禁用側邊欄
},
]
}),
其他更詳細內容請看官網教學。