創建經典模板
前言
其實官網教學非常詳盡,雖然我一開始看不懂,但當真的架設了這個網站,開始客製化更動後,才發現官網內容豐富也詳細,絕大部分的問題都可以在上面找到答案。
官網教學最大的缺點大概就是不適合沒有概念的人,因為會不知道代碼代表什麼地方,所以我做了個圖文並茂的筆記,以方便找到想要修改的地方。
前置作業
安裝 Node.js 和 VScode (或其他原始碼編輯器)。
我一開始只有按照官網步驟安裝Node.js,因為是用windows系統,在左下角輸入cmd,會出現一個命令提示字元的應用程式,照官網步驟成功打開http://localhost:3000。
然後就一直想不通為什麼我沒有辦法在命令提示字元那邊改樣式,後來GOOGLE才知道我要用原始碼編輯器去編輯內容。
創建classic經典模板
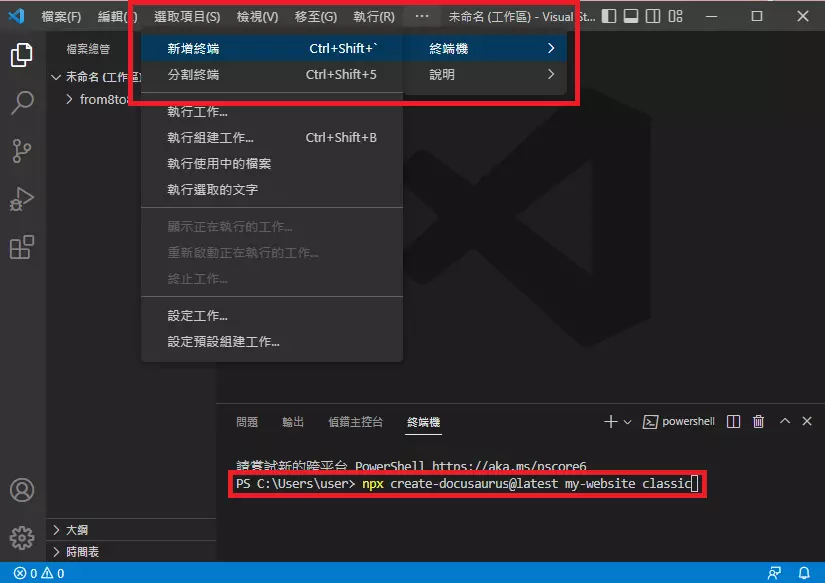
打開VScode的終端機,接著貼上
npx create-docusaurus@latest my-website classic

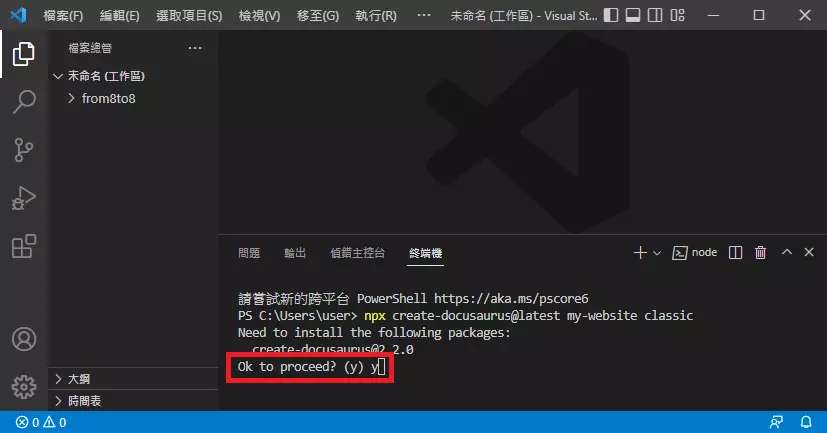
它會問你要不要繼續,然後輸入y同意後,就會開始跑一堆英文。

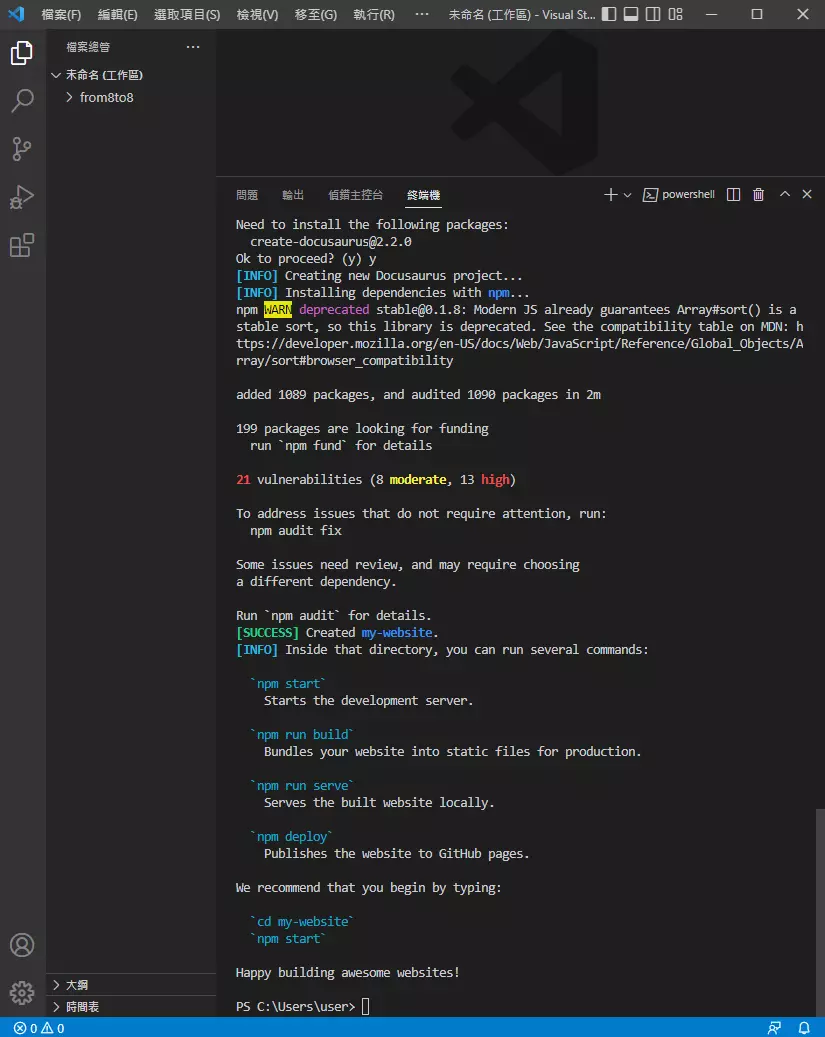
跑完一堆英文,最後會恭喜你網站建好了。

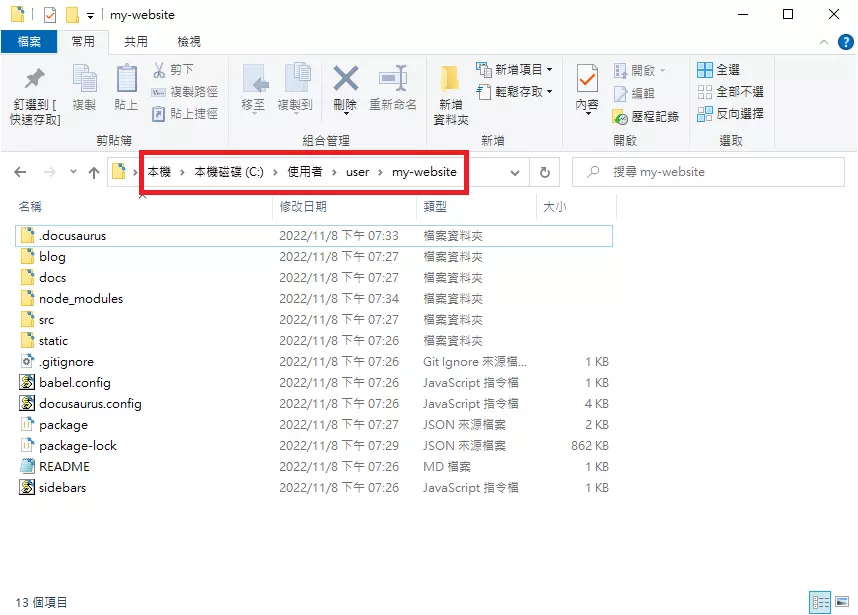
在預設的路徑會出現了一個名叫my-website的新資料夾,資料夾裡面有很多檔案。

接下來會修改到的項目架構如下:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├──components
│ │ └──HomepageFeatures
│ │ ├── styles.module.css
│ │ └── index.js
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
└── docusaurus.config.js
接著在剛剛終端機輸入的位址,繼續貼上
cd my-website
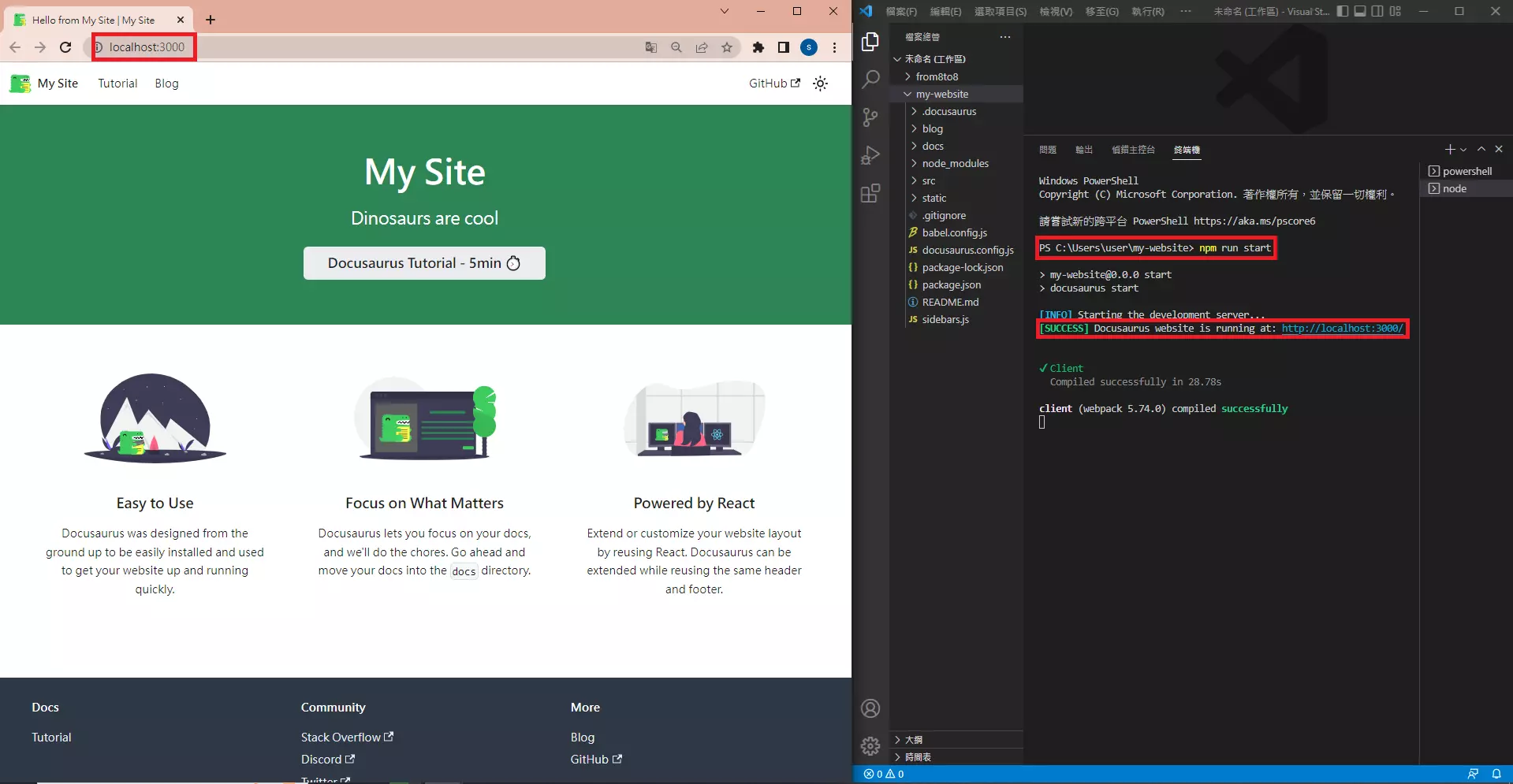
npm run start
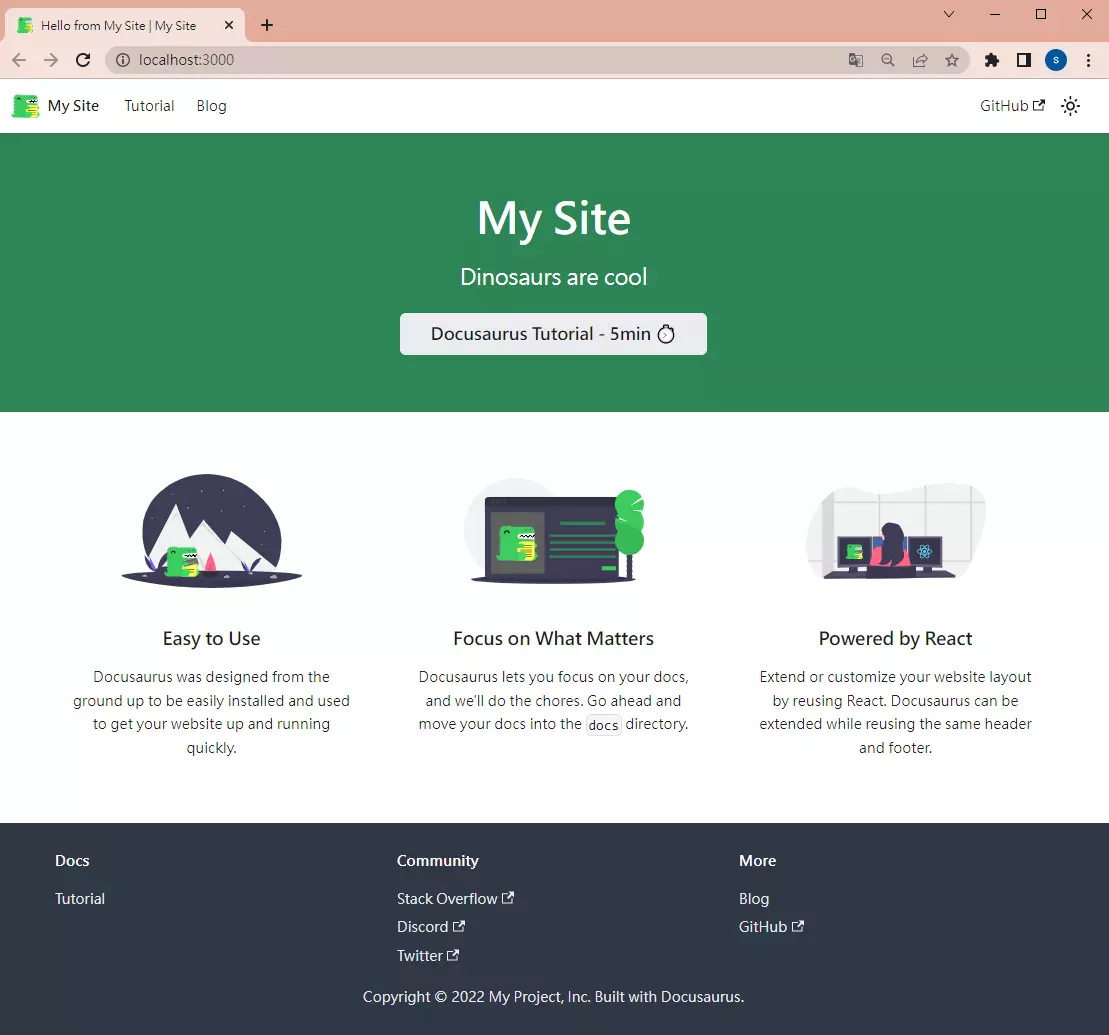
然後瀏覽器就會自己打開,連到http://localhost:3000,就是你的網站(預設模板),已經成功架設好有基本功能。

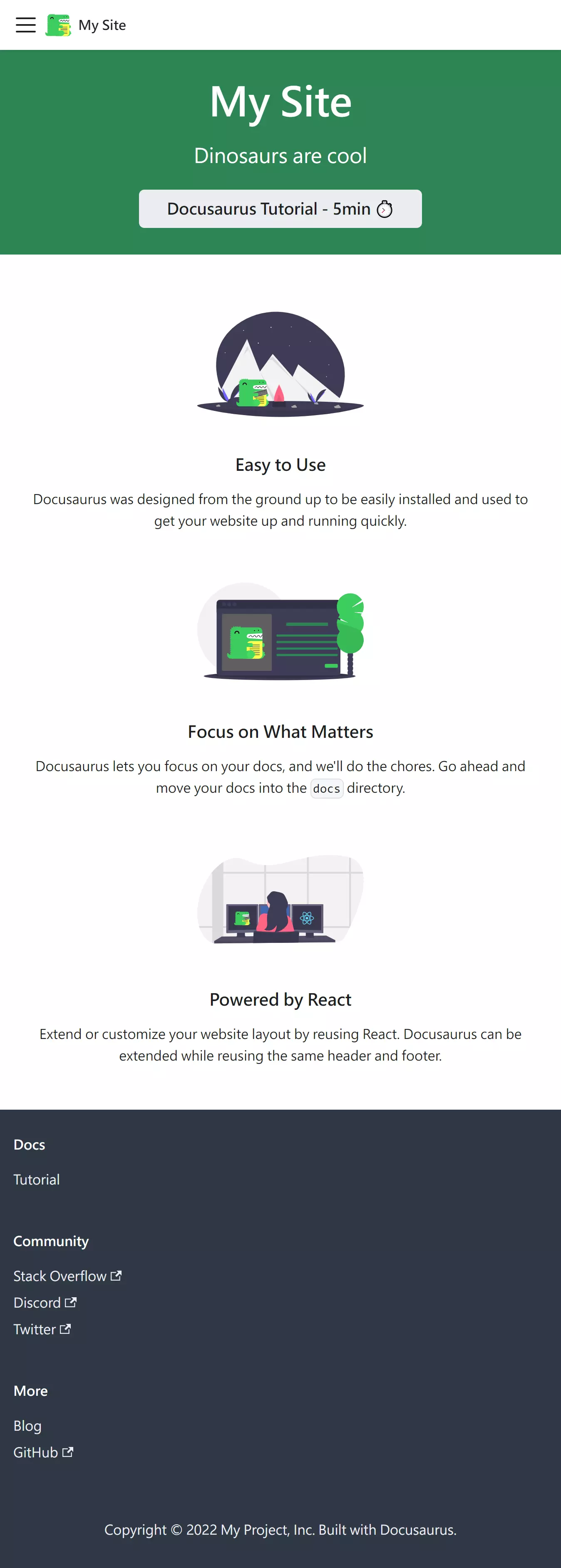
將螢幕寬度調整後,會發現有響應式網頁設計,依電腦和行動裝置自動調整網站。


終止執行
已經完成創建經典(classic)模板,如果要終止正在執行的程式,就在終端機輸入Ctrl+C。