youtube影片嵌入
我很喜歡放假玩Switch遊戲,因此這個網站其中一個主題是分享玩過的Switch遊戲們,主要是一些遊戲介紹、遊玩心得和感想,但自從開始經營網站後,很久沒開Switch了。
youtube影片分享
遊玩影片我都是直接上傳到youtube,再嵌入到文章中。

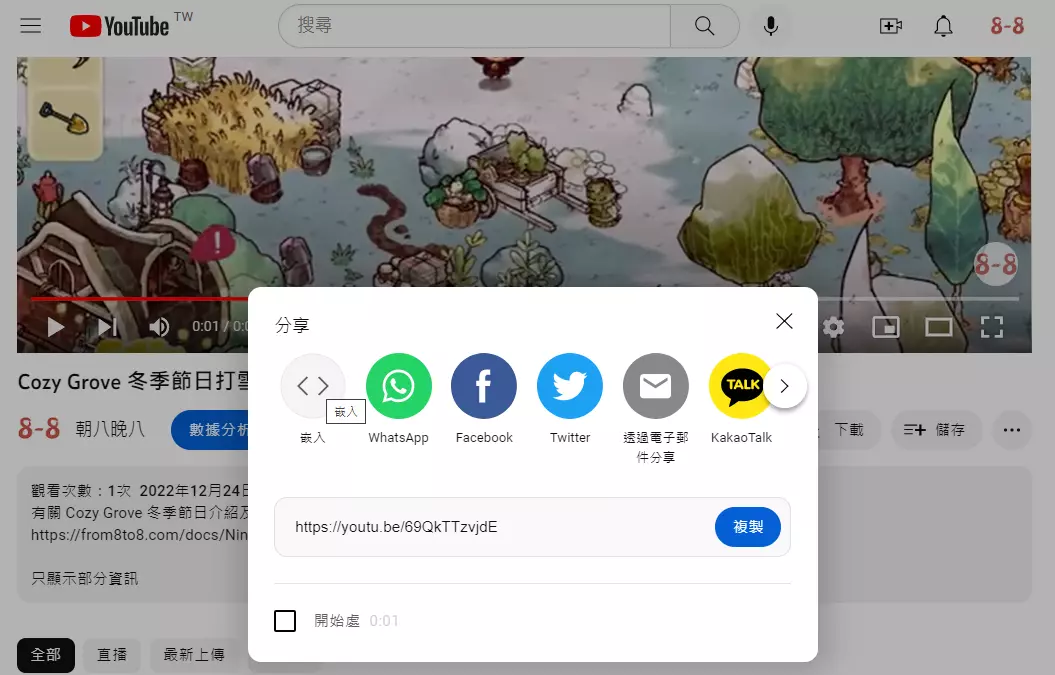
影片上傳完成後,在影片頁面點選分享,可以看到很多種分享方式。

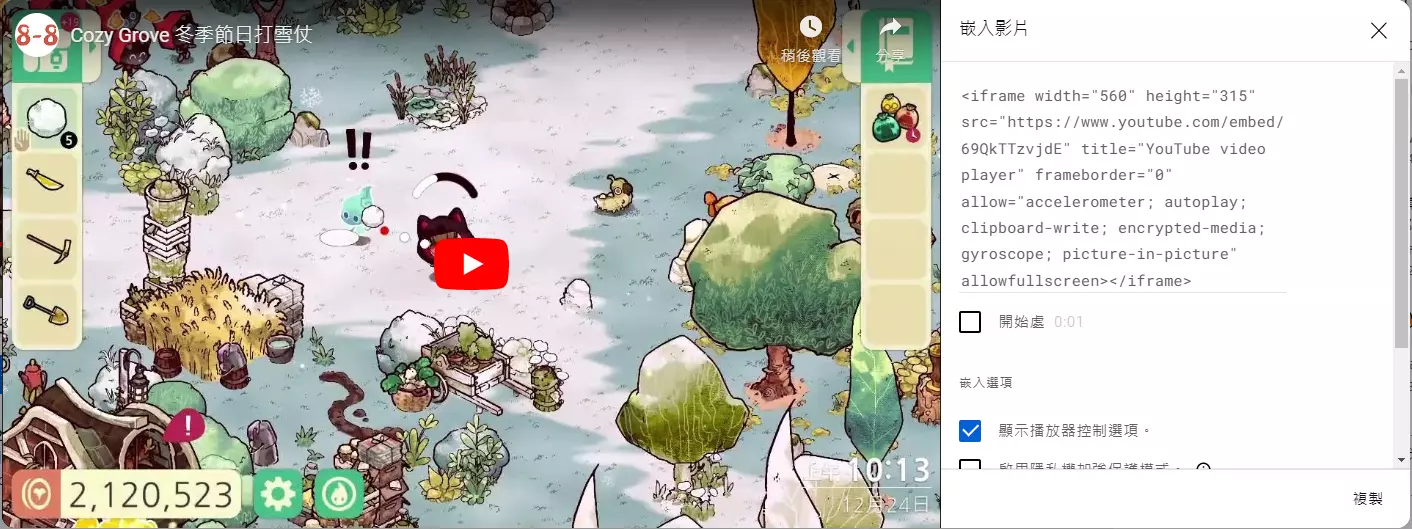
分享方式選擇嵌入影片,就會得到一串iframe語法,把它複製起來,貼到文章中。

css設定
因為youtube影片預設的長寬為width="560"、height="315",想要讓影片畫面隨網頁大小跟著變化,在custom.css設定。
src/css/custom.css
.youtube{
position:relative;
padding-bottom:56.25%;
height:0;
overflow:hidden;
max-width: 100%;
margin-bottom: 15px;
}
.youtube iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
文章嵌入youtube影片
從youtube網站中得到的iframe語法貼到markdown裡,並將設定好的css套用,影片畫面就會隨網頁大小跟著變化。
winterfestival.md
## 打雪仗
<div className="youtube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/69QkTTzvjdE?rel=0" title="打雪仗" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
這篇文章示範的youtube影片頁面在這裡。