部落格側邊欄
docusaurus預設頁面,將側邊欄位置放於左側,不同於一般常見放在右側,如果網站使用者以手機或平板為最多者,可以將部落格首頁側邊欄捨棄。
使用者裝置
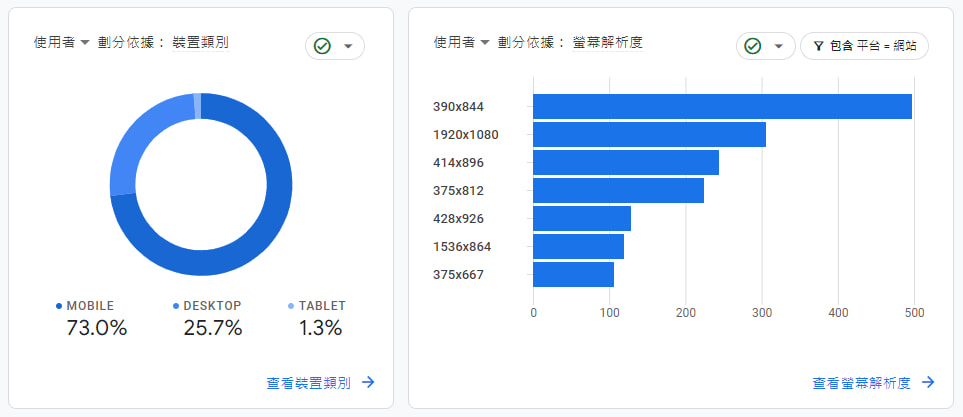
docusaurus預設頁面,以996px作為切割電腦版本和行動版本的分界線,電腦版本才會看到側邊欄,而這個網站上線一段時間,以使用手機、平板和電腦的比例來看,手機、平板約佔75%,電腦約佔25%。
數據是以整體網站來看,如果再去細分,使用電腦瀏覽的頁面多集中在網站和Switch遊戲系列,使用手機瀏覽食記的比例更高,因此,部落格首頁的側邊欄其實真的不太需要。

側邊欄內容
上面是以實用性考量,功能性部分,docusaurus預設的部落格側邊欄只有文章列表,參考了大量的部落格後,發現絕大多數的部落格會在側邊欄放置以下內容:
- 最新文章
- 熱門文章
- 文章分類
- 關於站長
- 社群資訊(臉書或IG)
- 懶人包
- 訂閱電子報
- 網站人氣
- 廣告
側邊欄位置
中文閱讀習慣從左至右的關係,重要的訊息會放左邊,所以官網常見將側邊欄放在左側,而一般部落格會將側邊欄放置在右側。
原始碼在這裡。
去掉原本預設在右側的文章內目錄,將側邊欄從左側移到右側,並將版面調寬。
/src/theme/BlogLayout/index.tsx
import React from 'react';
import clsx from 'clsx';
import Layout from '@theme/Layout';
import BlogSidebar from '@theme/BlogSidebar';
import type {Props} from '@theme/BlogLayout';
export default function BlogLayout(props: Props): JSX.Element {
const {sidebar, toc, children, ...layoutProps} = props;
const hasSidebar = sidebar && sidebar.items.length > 0;
return (
<Layout {...layoutProps}>
<div className="container margin-vert--lg">
<div className="row">
// <BlogSidebar sidebar={sidebar} />
<main
className={clsx('col', {
'col--9': hasSidebar,
'col--9 col--offset-1': !hasSidebar,
})}
itemScope
itemType="http://schema.org/Blog">
{children}
</main>
<BlogSidebar sidebar={sidebar} />
// {toc && <div className="col col--2">{toc}</div>}
</div>
</div>
</Layout>
);
}
不需側邊欄
部落格首頁不需側邊欄
src/css/custom.css
.blog-list-page aside {display: none;}

部落格內文不需側邊欄
src/css/custom.css
.blog-post-page aside {display: none;}