部落格首頁
docusaurus從字面上拆解為document加上dinosaur,比較偏向給document而非blog使用,因此blog樣式長得和常見的部落格不太相似。
必須老實承認,很喜歡某些wordpress的主題,而wordpress主題的部落格,會有full、grid、list共三種樣式可以選,所以開始嘗試去修改,以增加畫面豐富度。
frontMatter設定
預設
部落格首頁是將morkdown的內容呈現,最簡單的做法是使用truncate,將圖片和摘要顯示。
.md
---
title: 部落格首頁
slug: blog_homepage
tags: [homepage]
---

文字文字文字文字文字文字文字。
設定縮圖和描述
為了要在部落格首頁顯現圖片,並讓部落格內文和首頁內容互不影響,在frontMatter加上description和image。
.md
---
title: 部落格首頁
description: 文字文字文字文字文字文字文字。
slug: blog_homepage
tags: [homepage]
image: /assets/images/圖片.jpg
---

文字文字文字文字文字文字文字。
顯示縮圖和描述
讓設定的縮圖和描述顯示在部落格首頁,原始碼在這裡。
/src/theme/BlogPostItem/index.tsx
import React from 'react';
import clsx from 'clsx';
import {useBlogPost} from '@docusaurus/theme-common/internal';
import BlogPostItemContainer from '@theme/BlogPostItem/Container';
import BlogPostItemHeader from '@theme/BlogPostItem/Header';
import BlogPostItemContent from '@theme/BlogPostItem/Content';
import BlogPostItemFooter from '@theme/BlogPostItem/Footer';
import type {Props} from '@theme/BlogPostItem';
import BackToTopButton from '@theme/BackToTopButton'
// apply a bottom margin in list view
function useContainerClassName() {
const {isBlogPostPage} = useBlogPost();
return !isBlogPostPage ? 'margin-bottom--xl' : undefined;
}
export default function BlogPostItem({
children,
className,
}: Props): JSX.Element {
const containerClassName = useContainerClassName();
const {metadata,frontMatter,isBlogPostPage} = useBlogPost();
return (
<BlogPostItemContainer className={clsx(containerClassName, className)}>
{isBlogPostPage ? (
<div>
<BlogPostItemHeader />
<BlogPostItemContent>{children}</BlogPostItemContent>
<BlogPostItemFooter />
</div>
) : (
<div>
<a href={metadata.permalink}>
{frontMatter.image && (
<img className='margin-bottom--sm' loading='lazy' src={frontMatter.image} alt={frontMatter.title}/>
)}
<BlogPostItemHeader />
<p>{frontMatter.description}</p>
</a>
<BlogPostItemFooter />
</div>
)}
<BackToTopButton />
</BlogPostItemContainer>
);
}
部落格樣式
frontMatter設定縮圖和描述後,剩下都是在css調整。
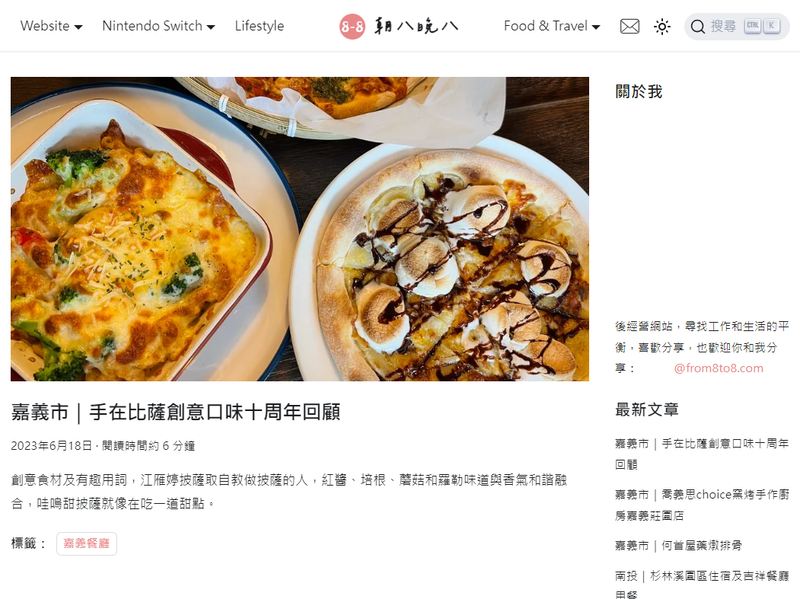
Full

custom.css
.blog-list-page a:hover,.blog-tags-post-list-page a:hover{text-decoration: none;}
/* header */
.blog-list-page article header a,.blog-tags-post-list-page header a,.blog-list-page article header,.blog-list-page article p,.blog-tags-post-list-page header,.blog-tags-post-list-page article p{color: var(--ifm-font-color-base);}
.blog-list-page header a,.blog-tags-post-list-page article header a{font-size: 1.5rem;}
.blog-list-page header h2,.blog-tags-post-list-page header h2{line-height: 1.5rem;}
.blog-list-page article:hover header a,.blog-tags-post-list-page article:hover header a{color: var(--ifm-color-primary);}
/* footer */
.blog-list-page footer a :first-child,.blog-tags-post-list-page footer a :first-child{display: none;}
.blog-list-page article footer,.blog-tags-post-list-page article footer{margin-top: 0;}
/* image */
.blog-list-page article img,.blog-tags-post-list-page article img{
width: 100%;
height: 400px;
object-fit: cover;
}
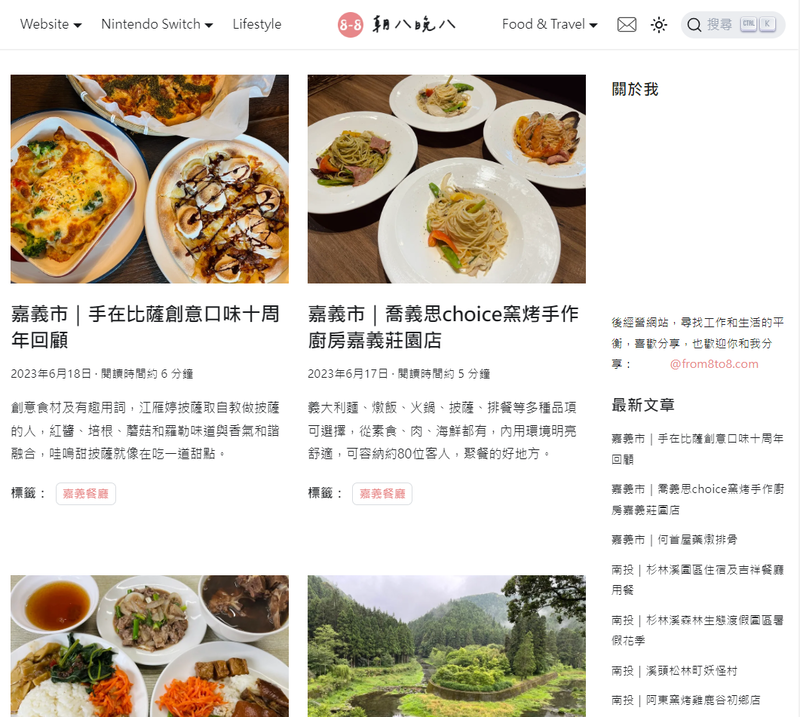
Grid

custom.css
.blog-list-page a:hover,.blog-tags-post-list-page a:hover{text-decoration: none;}
/* header */
.blog-list-page article header a,.blog-tags-post-list-page header a,.blog-list-page article header,.blog-list-page article p,.blog-tags-post-list-page header,.blog-tags-post-list-page article p{color: var(--ifm-font-color-base);}
.blog-list-page header a,.blog-tags-post-list-page article header a{font-size: 1.5rem;}
.blog-list-page header h2,.blog-tags-post-list-page header h2{line-height: 1.5rem;}
.blog-list-page article:hover header a,.blog-tags-post-list-page article:hover header a{color: var(--ifm-color-primary);}
/* footer */
.blog-list-page article footer,.blog-tags-post-list-page article footer{margin-top: 0;}
@media (min-width:651px){
.blog-list-page main,.blog-tags-post-list-page main{
display: grid;
grid-template-columns: repeat(2,1fr);
gap: 0 25px;
}
}
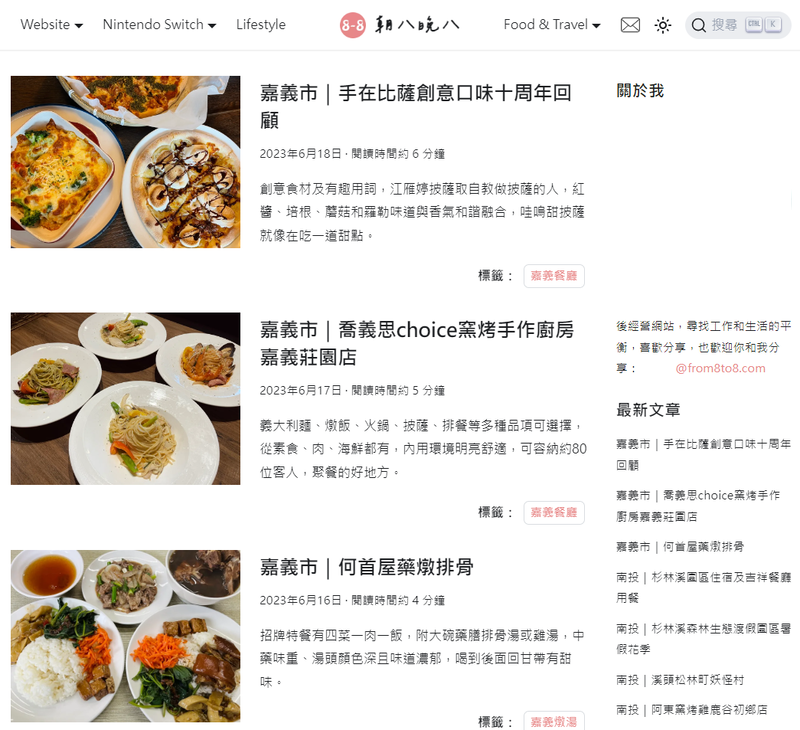
List

custom.css
.blog-list-page a:hover,.blog-tags-post-list-page a:hover{text-decoration: none;}
/* header */
.blog-list-page article header a,.blog-tags-post-list-page header a,.blog-list-page article header,.blog-list-page article p,.blog-tags-post-list-page header,.blog-tags-post-list-page article p{color: var(--ifm-font-color-base);}
.blog-list-page header a,.blog-tags-post-list-page article header a{font-size: 1.5rem;}
.blog-list-page header h2,.blog-tags-post-list-page header h2{line-height: 1.5rem;}
.blog-list-page article:hover header a,.blog-tags-post-list-page article:hover header a{color: var(--ifm-color-primary);}
/* footer */
.blog-list-page article footer,.blog-tags-post-list-page article footer{margin-top: 0;}
@media (min-width:651px){
.blog-list-page article img,.blog-tags-post-list-page article img{
float: left;
margin-right: 25px;
width: 300px;
height: 225px;
object-fit: cover;
}
.blog-list-page article footer,.blog-tags-post-list-page article footer{float:right;}
}